You now have to this using gulp tasks to make this happen. It's a bit of a pain if you ask me, but it does work! This is how we do it:
- Install Node: https://nodejs.org
- Install Gulp: http://gulpjs.com
- Install gulp packages to the project root:
- In the command line
cd C:\\path\to\project
npm install gulp-tslint --save-devnpm install gulp-plumber --save-dev
Optional:
npm install gulp-newer --save-devnpm install gulp-watch --save-dev
Now everything is installed! Open Visual Studio and add a new gulpfile.js to your project root with the following contents:
/// <binding AfterBuild='TSLint:All' ProjectOpened='TSLint:Watch' />
//Node packages
var gulp = require("gulp");
var plumber = require("gulp-plumber");
var tslint = require("gulp-tslint");
//Only include these 2 packages if you've installed them
var newer = require("gulp-newer");
var watch = require("gulp-watch");
//Paths to include/exclude
var TYPE_SCRIPT_FILES = ["app/**/*.ts", "!app/core/Events.ts"];
//Our TSLint settings
var TYPE_SCRIPT_REPORT = tslint.report("prose", {
emitError: false,
reportLimit: 50
});
//The actual task to run
gulp.task("TSLint:All", function () {
return gulp.src(TYPE_SCRIPT_FILES)
.pipe(plumber())
.pipe(tslint())
.pipe(TYPE_SCRIPT_REPORT);
});
//===== ONly include the below code if needed
// File locations
var BIN = "bin";
// Listens for new (updated) typescript files and runs through TSlint
gulp.task("TSLint:Newer", [], function (done) {
return gulp.src(TYPE_SCRIPT_FILES)
.pipe(plumber())
.pipe(newer(BIN))
.pipe(tslint())
.pipe(TYPE_SCRIPT_REPORT)
.pipe(gulp.dest(BIN));
});
//This task runs when the project opens. When any file changes, it will be run through TSLint
gulp.task('TSLint:Watch', function () {
return gulp.src(TYPE_SCRIPT_FILES)
.pipe(watch(TYPE_SCRIPT_FILES))
.pipe(plumber())
.pipe(tslint())
.pipe(TYPE_SCRIPT_REPORT)
.pipe(gulp.dest(BIN));
});
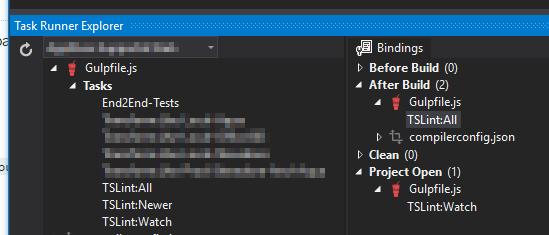
Ok, now everything is ready to use! Now in Visual Studio open the Task Runner Explorer. The tasks should appear here.
![Visual Studio 2015 Task Runner Explorer]()
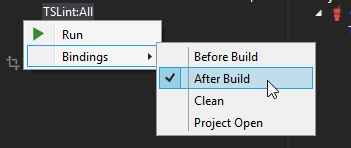
Not that You can tell each task when to run. You can set this by right clicking on each task, and it just adds to the first line on the gulpfile.js
![Visual Studio 2015 Task Runner Explorer Bindings]()
- The
TSLint:All task will run TSLint on all the specified files.
- The
TSLint:Newer task will run TSLint on all files that have been changed since the last check.
- The
TSLint:Watch task will remain running and automatically check files as they get saved!