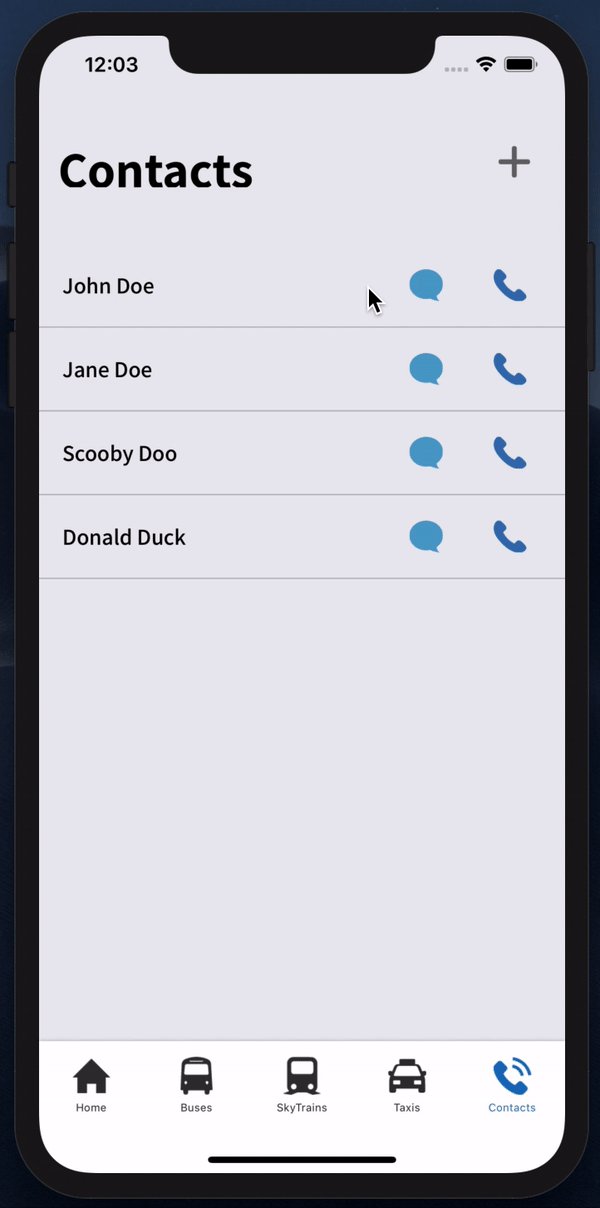
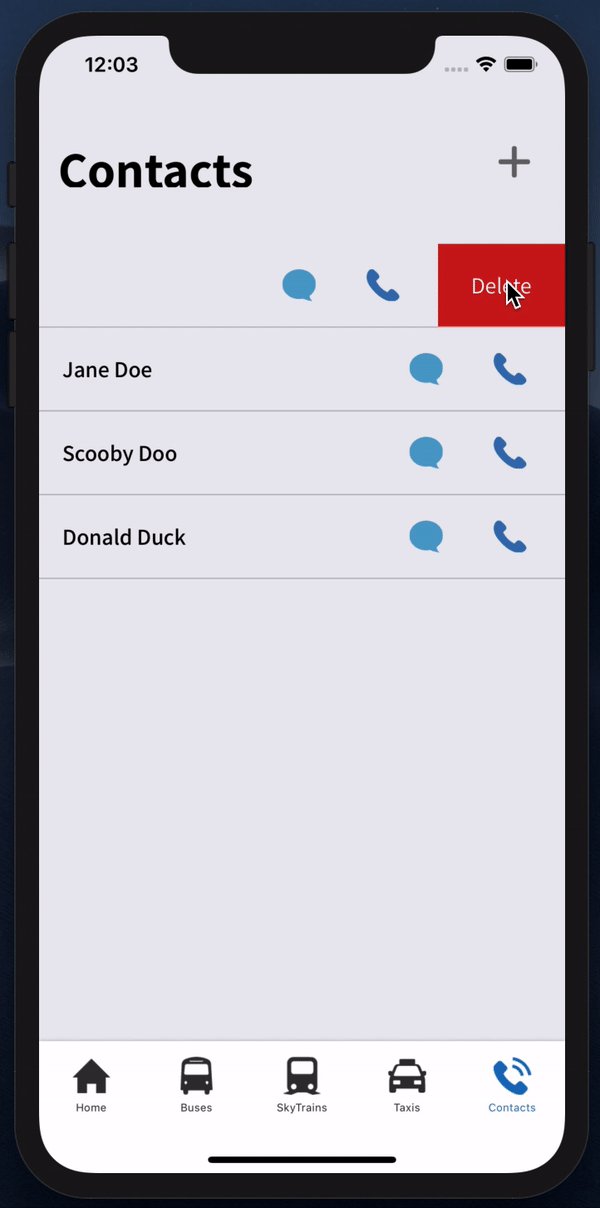
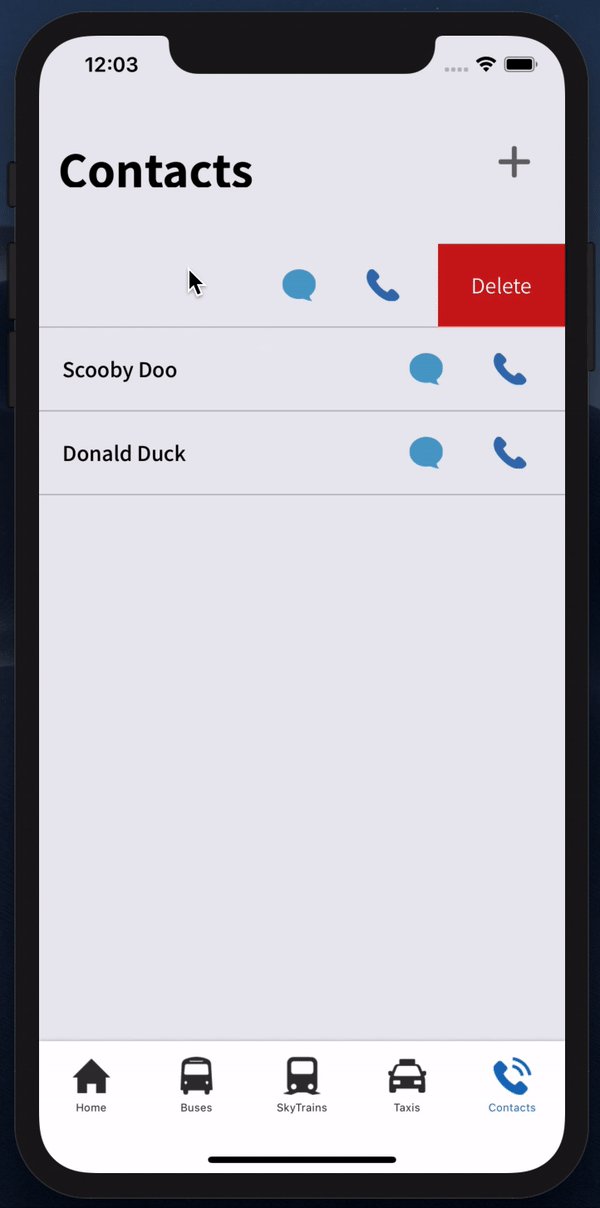
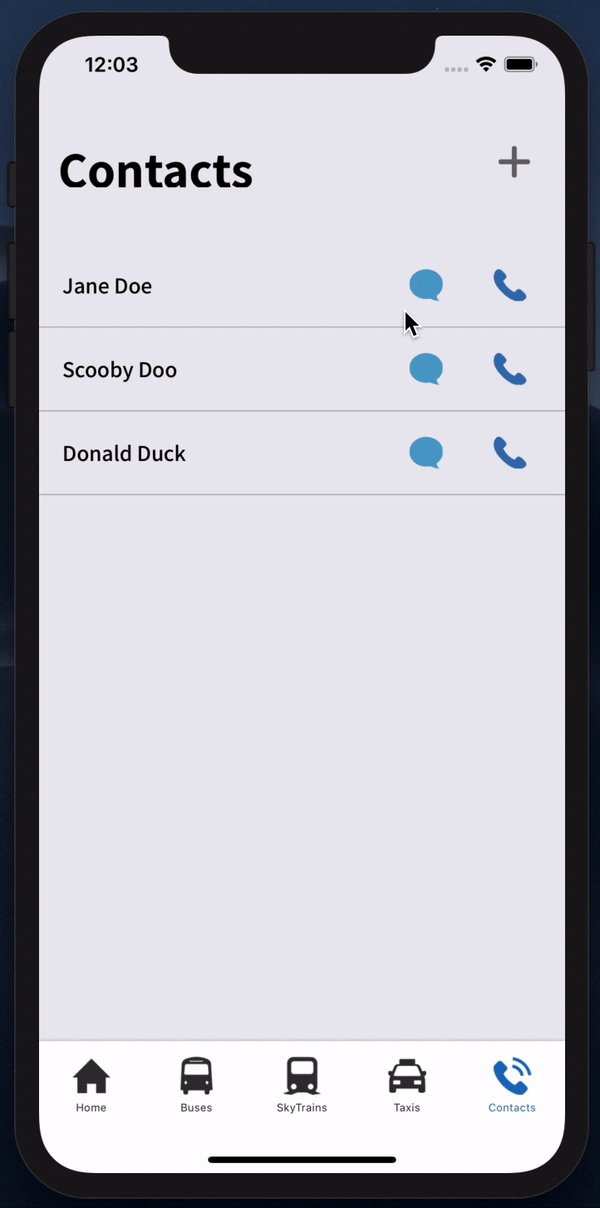
I'm using Swipeable from React-Native-Gesture-Handler to incorporate swipe to delete on my page. When I press delete, the contact gets deleted however the swipeable remains open.
I want it to close after it gets pressed but I can't seem to figure out how to do it.
This is my code:
const RightActions = (progress, dragX) => {
return (
<TouchableOpacity onPress={()=>{DeleteContact(i)}}>
<View style={[ContactsStyles.rightAction]}>
<Text style={ContactsStyles.actionText}>Delete</Text>
</View>
</TouchableOpacity>
)
}
Here is where I have Swipeable:
<Swipeable renderRightActions={RightActions} >
<View style={ContactsStyles.UserContainer}>
<Text numberOfLines={1} style={[Fonts.Name]}> {obj.firstname} {obj.lastname} </Text>
{/* Message/Call Container */}
<View style={ContactsStyles.ImageCont}>
{/* Message */}
<TouchableOpacity onPress={() => Communications.text(obj.phone, 'Hey ' + obj.firstname + ', im in need of a Ryde. Are you able to pick me up? This is my current location: ' + location)} >
<View style={ContactsStyles.ImageBox}>
<Image style={ContactsStyles.Image} source={require('../../assets/icons/message.png')} />
</View>
</TouchableOpacity>
{/* Call */}
<TouchableOpacity onPress = {() => Communications.phonecall( obj.phone , true)}>
<View style={ContactsStyles.ImageBox}>
<Image style={ContactsStyles.Image} source={require('../../assets/icons/phone.png')} />
</View>
</TouchableOpacity>
</View>
{/* End of Message/Call Container */}
</View>
</Swipeable>


closeanimation on the next-listed element (which has now moved up into the deleted item's position) – Destructor