I am using KeyBoardDatePicker from material-ui-pickers with moment utils for a DatePicker.
import React, { Fragment, useState } from "react";
import {
MuiPickersUtilsProvider,
KeyboardDatePicker
} from "@material-ui/pickers";
import MomentUtils from "@date-io/moment";
import moment from "moment";
function KeyboardDatePickerExample(props) {
const [selectedDate, handleDateChange] = useState(new Date());
return (
<Fragment>
<MuiPickersUtilsProvider libInstance={moment} utils={MomentUtils}>
<KeyboardDatePicker
autoOk={true}
showTodayButton={true}
value={selectedDate}
format="D MMM, YYYY"
onChange={handleDateChange}
minDate={moment().subtract(6, "months")}
maxDate={moment()}
/>
</MuiPickersUtilsProvider>
</Fragment>
);
}
export default KeyboardDatePickerExample;
But it's not working properly.
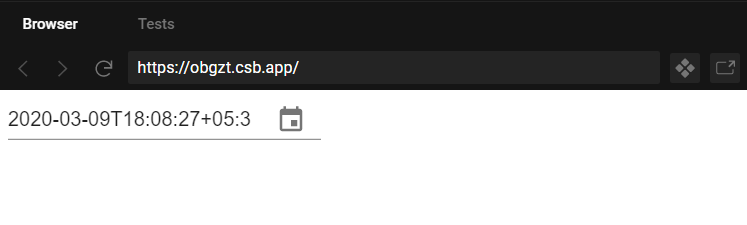
First, it's not showing the date format properly
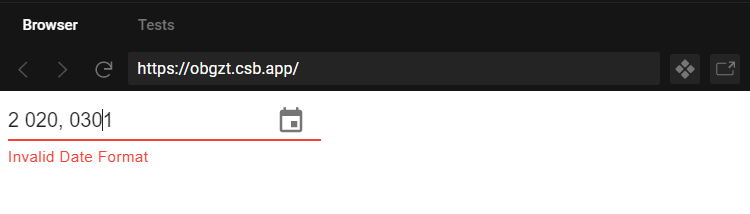
and when I try to edit, it it's showing random text and an error invalid date format.
Here is a sandbox that reproduces the issue.
What am I doing wrong?
EDIT:
After seeing the answer by Nico, I changed the version of date-io/moment to 1.3.13
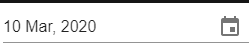
Now, the date format is displayed properly
But the edit propblem still exists. What can I do to fix it?