Hello everyone. I'm creating a simple SwiftUI app and I'd like my app's TabView to have a custom background and not be translucent.
To achieve this I use UITabBar.appearance().backgroundColor = Color and UITabBar.appearance().isTranslucent = false, which is supposed to do exactly that, and yes, it makes the bar not translucent, but instead of giving the bar the color I chose, it produces a new view on top of the tab bar that isn't supposed to be there, and obviously wasn't there before.
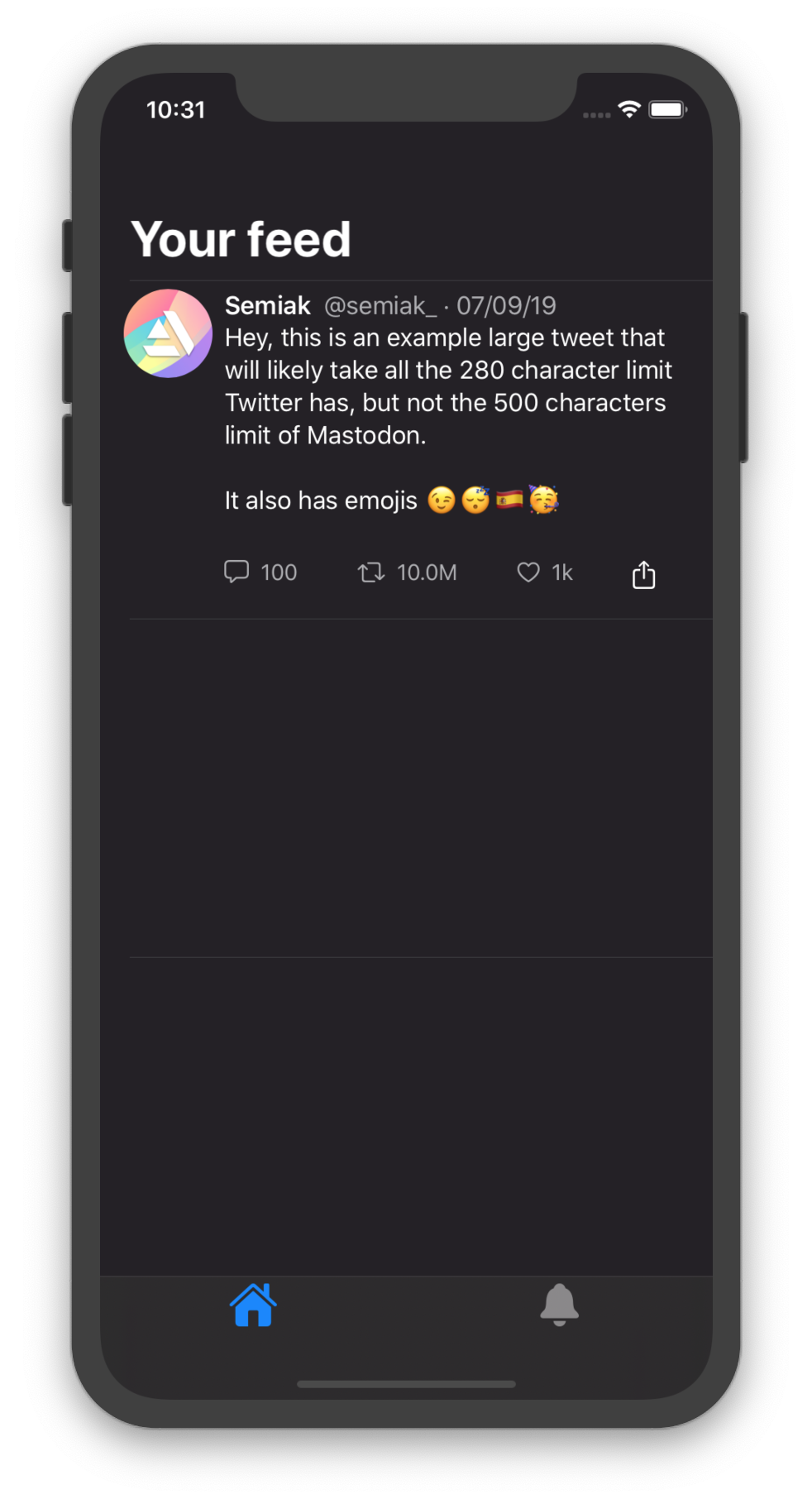
Without changing tab bar translucency and color

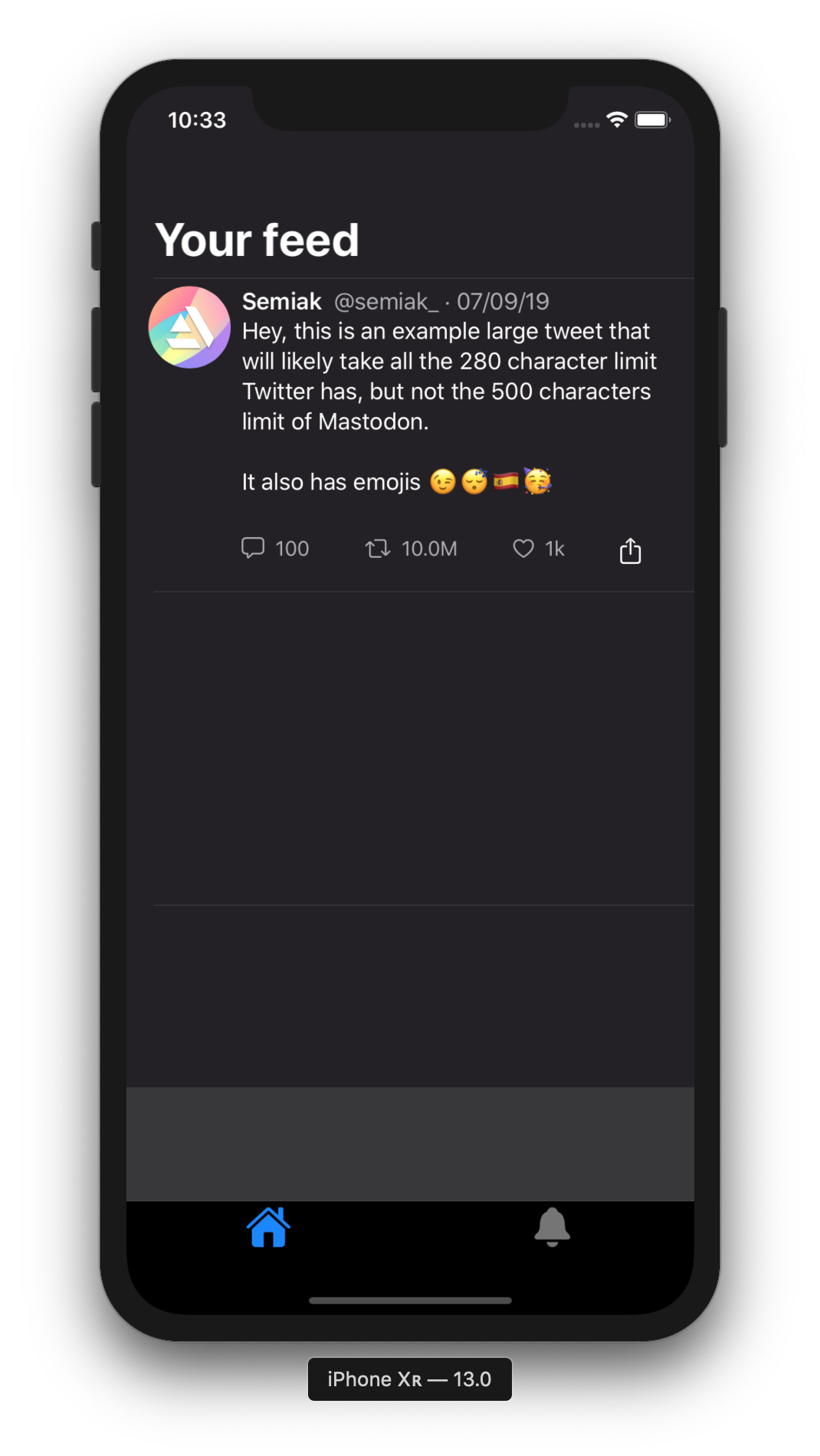
Changing tab bar translucency and color

You can notice the new view that appeared. I guess this is a problem with isTranslucent because when I remove it the new view is gone.
Is there a way I can change the color and make the bar not translucent and not having that view appearing?
Any help is appreciated. Thanks in advance.
My code
SceneDelegate (only the changing color part)
UITabBar.appearance().isTranslucent = false
UITabBar.appearance().backgroundColor = UIColor(named: "backgroundColor")
TabView
struct TabController: View {
@State private var selection = 0
var body: some View {
TabView(selection: $selection) {
HomePageView()
.tabItem {
Image(systemName: "house.fill")
.font(.title)
}
.tag(0)
Text("Second View")
.font(.title)
.tabItem {
Image(systemName: "bell.fill")
.font(.title)
}
.tag(1)
}
.edgesIgnoringSafeArea(.top)
}
}