I know the difference that ng generate application <app-name> works only in angular app folder. but what are the other differences.
ng new NAME create a new workspace with a default application
ng g application NAME create a new application in an existing workspace
The official documentation does not explain this in full details. So I'll recommend dig out some blogs posts that make introductory post for it. Such as the following:
ng init: create a new application in the current directory
ng new: create a new directory and run ng init inside the new directory.
ng generate: add features to your existing application such as adding modules, components and services etc. The generate command and the different sub- commands also have shortcut notations, so the ng g commands are similar to the ng generate
TL;DR:
ng new <app-name>creates a new workspace and (by default) a new application in that workspace.ng generate application <app-name>creates a new application within an existing workspace.
Detailed Info
Multiple sources are referenced in case you want to read up on things a bit more. But here's a good overview.
Overview
Workspace - A collection of Angular projects (that is, applications and libraries) powered by the Angular CLI that are typically co-located in a single source-control repository (such as git). Source: https://angular.io/guide/glossary#workspace
You develop applications in the context of an Angular workspace. A workspace contains the files for one or more projects. A project is the set of files that comprise a standalone application or a shareable library.
The Angular CLI ng new command creates a workspace.
ng new <my-project>When you run this command, the CLI installs the necessary Angular npm packages and other dependencies in a new workspace, with a root-level application named
my-project. The workspace root folder contains various support and configuration files, and a README file with generated descriptive text that you can customize.By default, ng new creates an initial skeleton application at the root level of the workspace, along with its end-to-end tests. The skeleton is for a simple Welcome application that is ready to run and easy to modify. The root-level application has the same name as the workspace, and the source files reside in the
src/subfolder of the workspace.
Source: https://angular.io/guide/file-structure#workspace-and-project-file-structure
When you generate an additional app or library in a workspace, it goes into a
projects/subfolder.A newly generated app contains the source files for a root module, with a root component and template. Each app has a
srcfolder that contains the logic, data, and assets.
Source: https://angular.io/cli#workspaces-and-project-files
Examples
Workspace Without an Application
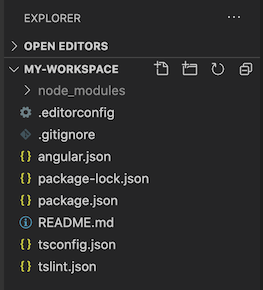
Creating a new project using the --createApplication=false flag so no application is created within the workspace (the default is true). Notice there is not a projects or src folder in our workspace.
> ng new my-workspace --createApplication=false
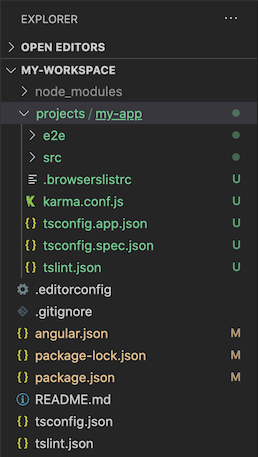
Now go into the workspace folder that was created and generate an app and you will see that there is now a projects/my-app folder in our workspace.
> cd my-workspace
> ng generate app my-app
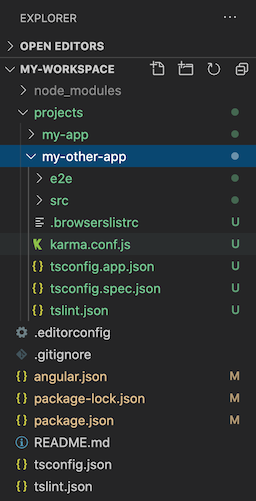
You can also create a second app in the workspace using ng generate again and you will see both applications in our workspace.
>ng generate app my-other-app
Workspace With Application
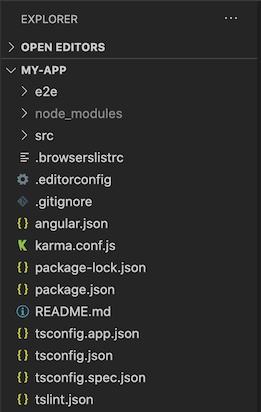
The alternative and more common approach for smaller projects is to create the workspace and app at the same using ng new without the createApplication flag (or by setting it to true). Here you will get a workspace with the src folder that contains our app.
>ng new my-app
OR
>ng new my-app --createApplication=true
© 2022 - 2024 — McMap. All rights reserved.





ng newcreates a new workspace that contains a single application.ng generate applicationadds a new application to the existing workspace. – Euhemerismng new --help: Creates a new directory and a new Angular app. and this on multiple projects. – Euhemerism