I've done a few researches on this topic but I couldn't found some solution for my App/ Activity.
- I have tried to get a transparent action bar.
First, I have tried to change the themes in my AndroidManifest.xml:
values/styles.xml:
<style name="AppTheme.ActionBar.Transparent" parent="AppTheme">
<item name="android:windowContentOverlay">@null</item>
<item name="windowActionBarOverlay">true</item>
<item name="colorPrimary">@android:color/transparent</item>
and
values-v21/styles.xml:
<style name="AppTheme.ActionBar.Transparent" parent="AppTheme">
<item name="colorPrimary">@android:color/transparent</item>
</style>
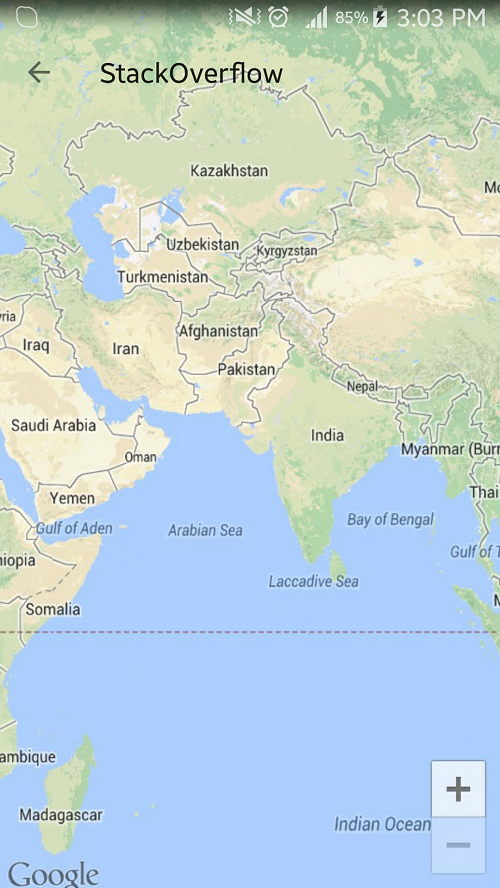
But thats the result:

So I only get some light grey action bar with some gaps on the left/ right side.
Second, I have tried using fitsSystemWindow="true" and android:background="@android:color/transparent" in my layouts, but it also didn't fix the issue.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.poweranimal.letsgo.Application.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
But I get the same output as before:( 2. In addition I have tried also the get a transparent status bar with:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
and
<item name="android:statusBarColor">@android:color/transparent</item>
but this didn't work too (nothing has changed).
What I actually want is something like this:

Would be cool if anyone has a possible solution for me.
Thanks in advance.