I've been playing around with this which seems to work. Combining the ability to run a task on folder open and to make that task depend on other tasks I came up with the following. It looks cumbersome but it is actually pretty simple and repetitive.
First, you will need a macro extension like multi-command. Put this into your settings:
"multiCommand.commands": [
{
"command": "multiCommand.runInFirstTerminal",
"sequence": [
"workbench.action.terminal.new",
{
"command": "workbench.action.terminal.renameWithArg",
"args": {
"name": "npm watch"
}
},
{
"command": "workbench.action.terminal.sendSequence",
"args": {
"text": "npm run watch\u000D" // \u000D is a return so it runs
}
}
]
},
{
"command": "multiCommand.runInSecondTerminal",
"sequence": [
"workbench.action.terminal.new",
{
"command": "workbench.action.terminal.renameWithArg",
"args": {
"name": "ls -lrt"
}
},
{
"command": "workbench.action.terminal.sendSequence",
"args": {
"text": "ls -lrt\u000D"
}
}
]
},
{
"command": "multiCommand.runInThirdTerminal",
"sequence": [
"workbench.action.terminal.new",
{
"command": "workbench.action.terminal.renameWithArg",
"args": {
"name": "ssh_staging"
}
},
{
"command": "workbench.action.terminal.sendSequence",
"args": {
"text": "ssh_staging\u000D" // however you run the ssh_staging command
}
}
]
},
{
"command": "multiCommand.runInFourthTerminal",
"sequence": [
"workbench.action.terminal.new",
{
"command": "workbench.action.terminal.renameWithArg",
"args": {
"name": "mysql"
}
},
{
"command": "workbench.action.terminal.sendSequence",
"args": {
"text": "mysql\u000D" // however you run the mysql command
}
},
// "workbench.action.focusActiveEditorGroup"
]
}
]
There is one command for each terminal. But within each of those you can do as much as you can get into a macro - which is a lot, especially thanks to the sendSequence command. You can change directories and send another sendSequence command to the same terminal instance, run all the non-terminal commands too, change focus to an editor at the end of the last terminal set-up, etc.
I added the nicety of naming each terminal based on your command using the command workbench.action.terminal.renameWithArg.
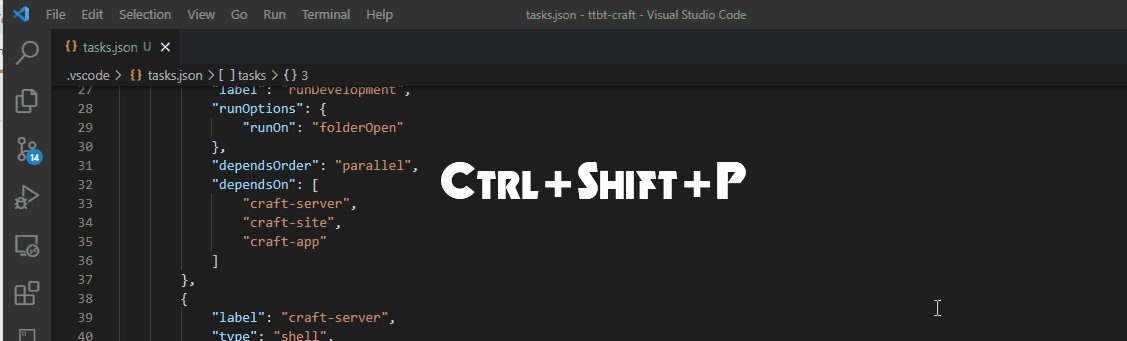
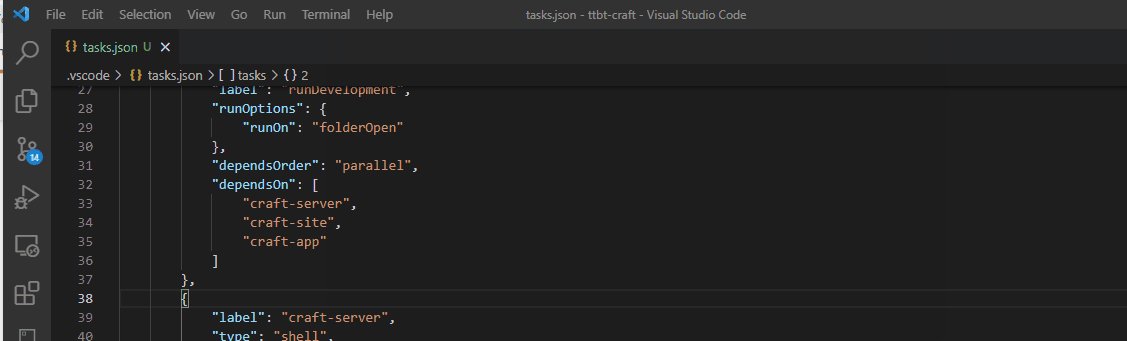
In tasks.json:
"tasks": [
{
"label": "Run 4 terminals on startup",
"runOptions": {"runOn": "folderOpen"},
"dependsOrder": "sequence", // or parallel
"dependsOn": [
"terminal1",
"terminal2",
"terminal3",
"terminal4"
]
},
{
"label": "terminal1",
"command": "${command:multiCommand.runInFirstTerminal}"
},
{
"label": "terminal2",
"command": "${command:multiCommand.runInSecondTerminal}",
},
{
"label": "terminal3",
"command": "${command:multiCommand.runInThirdTerminal}"
},
{
"label": "terminal4",
"command": "${command:multiCommand.runInFourthTerminal}"
}
]
Now whenever you open (or reload) the workspace folder this tasks.json is in the four terminals should be opened, named and run. In my experience, there is about a short delay before vscode runs any folderOpen task.
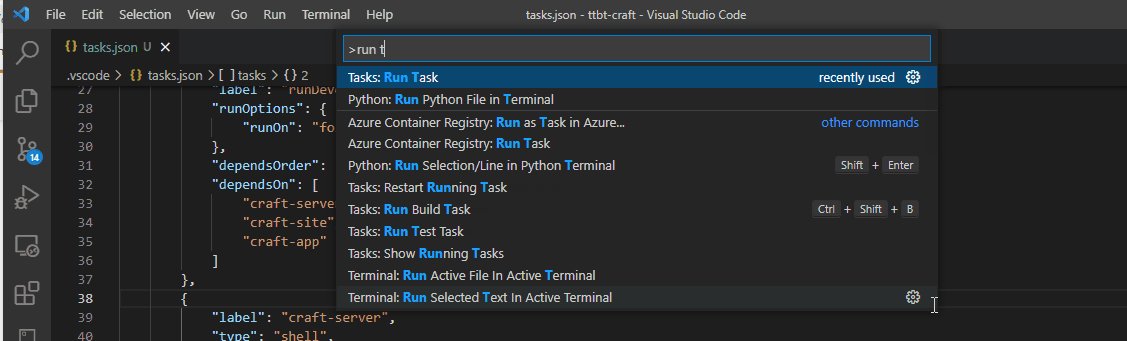
If you prefer to manually trigger the Run 4 terminals task, you can set up a keybinding like so:
{
"key": "alt+r", // whatever keybinding you want
"command": "workbench.action.tasks.runTask",
"args": "Run 4 terminals on startup"
},
Here is a demo running with the keybinding, easier to demonstrate than reloading vscode, but there is no difference. I added an interval delay to each terminal running just for demonstration purposes - otherwise it is extremely fast.
![opening four terminals and running commands in them]()
I noticed that vscode freezes if I don't interact with one of the terminals or open another before deleting them all.
There is also a Terminal Manager extension which may be of interest. I haven't tried it.
An extension for setting-up multiple terminals at once, or just
running some commands.
But it isn't obvious to me whether this extension can be configured to run on folderOpen - but it appears to contribute a run all the terminals command so you should be able to use that in a task.