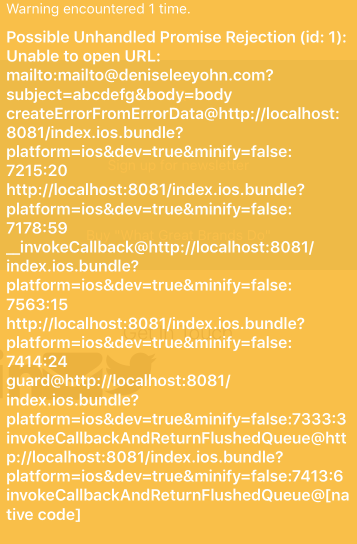
Mailto appears to not be working. All that happens is that the icon appears to be pressed, but no action occurs. Shoots out this warning:
Warning
Code
<TouchableHighlight onPress={() => Linking.openURL('mailto:[email protected]?subject=abcdefg&body=body')}>
<Icon style={styles.icons} size={SIZE} name='envelope'/>
</TouchableHighlight>