Im trying to migrate RN Version from 0.61.5 to 0.62.0 to get use of Flipper tool for Debugging and profiling purpose.
As part of this migration i have followed upgrade helper tool from RN documentation.
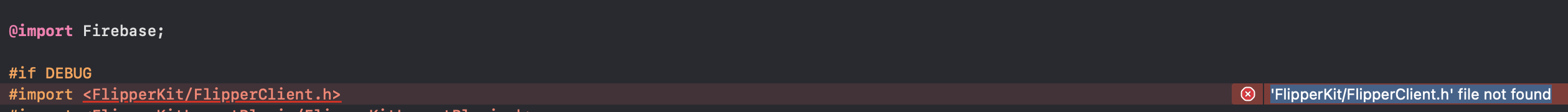
After integration , when i was trying to build IOS app , It is throwing below error.
Please find my podfile
platform :ios, '12.0'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
def add_flipper_pods!
version = '~> 0.33.1'
pod 'FlipperKit', version, :configuration => 'Debug'
pod 'FlipperKit/FlipperKitLayoutPlugin', version, :configuration => 'Debug'
pod 'FlipperKit/SKIOSNetworkPlugin', version, :configuration => 'Debug'
pod 'FlipperKit/FlipperKitUserDefaultsPlugin', version, :configuration => 'Debug'
pod 'FlipperKit/FlipperKitReactPlugin', version, :configuration => 'Debug'
end
# Post Install processing for Flipper
def flipper_post_install(installer)
installer.pods_project.targets.each do |target|
if target.name == 'YogaKit'
target.build_configurations.each do |config|
config.build_settings['SWIFT_VERSION'] = '4.1'
end
end
end
end
def pod_imports
# Pods for landmarkgroupReactapps
pod 'FBLazyVector', :path => "../node_modules/react-native/Libraries/FBLazyVector"
pod 'FBReactNativeSpec', :path => "../node_modules/react-native/Libraries/FBReactNativeSpec"
pod 'RCTRequired', :path => "../node_modules/react-native/Libraries/RCTRequired"
pod 'RCTTypeSafety', :path => "../node_modules/react-native/Libraries/TypeSafety"
pod 'React', :path => '../node_modules/react-native/'
pod 'React-Core', :path => '../node_modules/react-native/', :modular_headers => true
pod 'React-CoreModules', :path => '../node_modules/react-native/React/CoreModules'
pod 'React-Core/DevSupport', :path => '../node_modules/react-native/'
pod 'React-RCTActionSheet', :path => '../node_modules/react-native/Libraries/ActionSheetIOS'
pod 'React-RCTAnimation', :path => '../node_modules/react-native/Libraries/NativeAnimation'
pod 'React-RCTBlob', :path => '../node_modules/react-native/Libraries/Blob'
pod 'React-RCTImage', :path => '../node_modules/react-native/Libraries/Image'
pod 'React-RCTLinking', :path => '../node_modules/react-native/Libraries/LinkingIOS'
pod 'React-RCTNetwork', :path => '../node_modules/react-native/Libraries/Network'
pod 'React-RCTSettings', :path => '../node_modules/react-native/Libraries/Settings'
pod 'React-RCTText', :path => '../node_modules/react-native/Libraries/Text'
pod 'React-RCTVibration', :path => '../node_modules/react-native/Libraries/Vibration'
pod 'React-Core/RCTWebSocket', :path => '../node_modules/react-native/'
pod 'React-cxxreact', :path => '../node_modules/react-native/ReactCommon/cxxreact'
pod 'React-jsi', :path => '../node_modules/react-native/ReactCommon/jsi'
pod 'React-jsiexecutor', :path => '../node_modules/react-native/ReactCommon/jsiexecutor'
pod 'React-jsinspector', :path => '../node_modules/react-native/ReactCommon/jsinspector'
pod 'ReactCommon/callinvoker', :path => "../node_modules/react-native/ReactCommon"
pod 'ReactCommon/turbomodule/core', :path => "../node_modules/react-native/ReactCommon"
pod 'Yoga', :path => '../node_modules/react-native/ReactCommon/yoga', :modular_headers => true
pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec', :modular_headers => false
pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec', :modular_headers => false
pod 'boost-for-react-native', :podspec =>
'https://raw.githubusercontent.com/react-native-community/boost-for-react-native/update-ios-platform-version/boost-for-react-native.podspec'
# React Native Maps dependencies
rn_maps_path = '../node_modules/react-native-maps'
pod 'react-native-google-maps', :path => rn_maps_path
pod 'GoogleMaps'
pod 'Google-Maps-iOS-Utils'
pod 'FBSDKCoreKit', :modular_headers => true
pod 'OneSignal', '2.13.0'
pod 'Branch'
pod 'LiveChat', '~> 2.0.11'
# Google Tag Manager
# pod 'GoogleTagManager', '~> 7.1.2'
# Permission
permissions_path = '../node_modules/react-native-permissions/ios'
pod 'Permission-LocationAlways', :path => "#{permissions_path}/LocationAlways.podspec"
pod 'Permission-LocationWhenInUse', :path => "#{permissions_path}/LocationWhenInUse.podspec"
use_native_modules!
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable these next few lines.
# add_flipper_pods!
# post_install do |installer|
# flipper_post_install(installer)
# end
end
# AppName
target 'appName' do
inherit! :complete
pod_imports
end
post_install do |installer|
# flipper_post_install(installer)
add_flipper_pods!
flipper_post_install(installer)
find_and_replace("../node_modules/react-native/Libraries/Image/RCTUIImageViewAnimated.m",
"_currentFrame.CGImage;","_currentFrame.CGImage ;} else { [super displayLayer:layer];")
## Fix for XCode >= 12.5
xcode_version = %x[xcodebuild -version | head -1 | awk '{print $2}']
puts "Xcode version used is: #{xcode_version}"
if xcode_version >= '12.5'
puts "Updating React dependencies for Xcode Version - #{xcode_version}"
find_and_replace("../node_modules/react-native/React/CxxBridge/RCTCxxBridge.mm","_initializeModules:(NSArray<id<RCTBridgeModule>> *)modules", "_initializeModules:(NSArray<Class> *)modules")
find_and_replace("../node_modules/react-native/ReactCommon/turbomodule/core/platform/ios/RCTTurboModuleManager.mm","RCTBridgeModuleNameForClass(module))", "RCTBridgeModuleNameForClass(Class(module)))")
end
installer.pods_project.targets.each do |target|
if target.name == "ReactNativeMoEngage"
puts "Updating #{target.name} HEADER_SEARCH_PATHS"
append_header_search_path(target, "\"${PODS_ROOT}/../landmarkgroupReactapps\"")
end
end
end
# Method to append header search path to a target
def append_header_search_path(target, path)
target.build_configurations.each do |config|
xcconfig_path = config.base_configuration_reference.real_path
# to keep the delimiter at the end of each string:
file_data = File.read(xcconfig_path).split(/(?<=[\S])\n/)
# Copy current headers
header_search_paths = ""
header_search_paths_index = nil
file_data.select.with_index do |val, index|
if /HEADER_SEARCH_PATHS/ =~ val
header_search_paths = val
header_search_paths_index = index
end
end
# Append the new header
new_header_search_paths = header_search_paths << " #{path}"
file_data[header_search_paths_index] = new_header_search_paths
# Write it back to the file
file_data = file_data.join("\n")
File.write(xcconfig_path, file_data)
end
end
def find_and_replace(dir, findstr, replacestr)
Dir[dir].each do |name|
text = File.read(name)
replace = text.gsub(findstr,replacestr)
if text != replace
puts "Fix: " + name
File.open(name, "w") { |file| file.puts replace }
STDOUT.flush
end
end
Dir[dir + '*/'].each(&method(:find_and_replace))
end
my AppDelegate.m file
@import Firebase;
#if DEBUG
#import <FlipperKit/FlipperClient.h>
#import <FlipperKitLayoutPlugin/FlipperKitLayoutPlugin.h>
#import <FlipperKitUserDefaultsPlugin/FKUserDefaultsPlugin.h>
#import <FlipperKitNetworkPlugin/FlipperKitNetworkPlugin.h>
#import <SKIOSNetworkPlugin/SKIOSNetworkAdapter.h>
#import <FlipperKitReactPlugin/FlipperKitReactPlugin.h>
static void InitializeFlipper(UIApplication *application) {
FlipperClient *client = [FlipperClient sharedClient];
SKDescriptorMapper *layoutDescriptorMapper = [[SKDescriptorMapper alloc] initWithDefaults];
[client addPlugin:[[FlipperKitLayoutPlugin alloc] initWithRootNode:application withDescriptorMapper:layoutDescriptorMapper]];
[client addPlugin:[[FKUserDefaultsPlugin alloc] initWithSuiteName:nil]];
[client addPlugin:[FlipperKitReactPlugin new]];
[client addPlugin:[[FlipperKitNetworkPlugin alloc] initWithNetworkAdapter:[SKIOSNetworkAdapter new]]];
[client start];
}
#endif
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
#if DEBUG
InitializeFlipper(application);
#endif
please let me know how i can fix this issue and make use of flipper tool.