Easy Drag and Drop Color for Xcode Swift UI
I find it helpful when designing layouts where I need to find and adjust a color quickly to use this method.
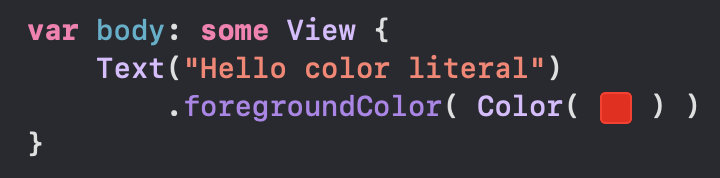
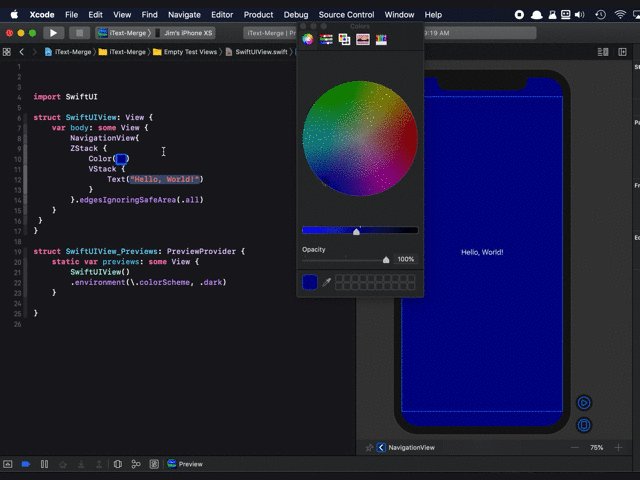
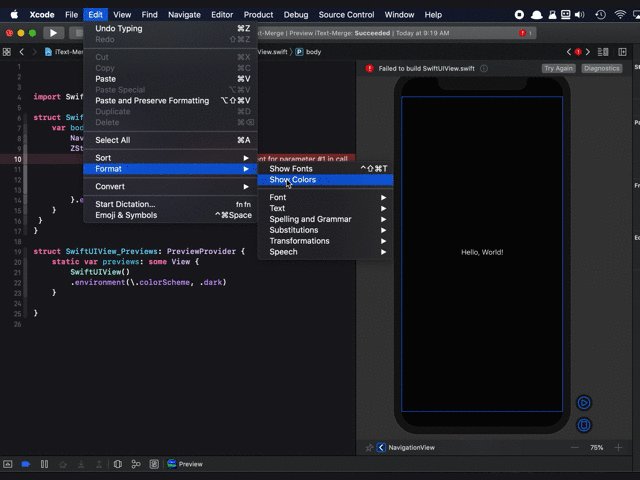
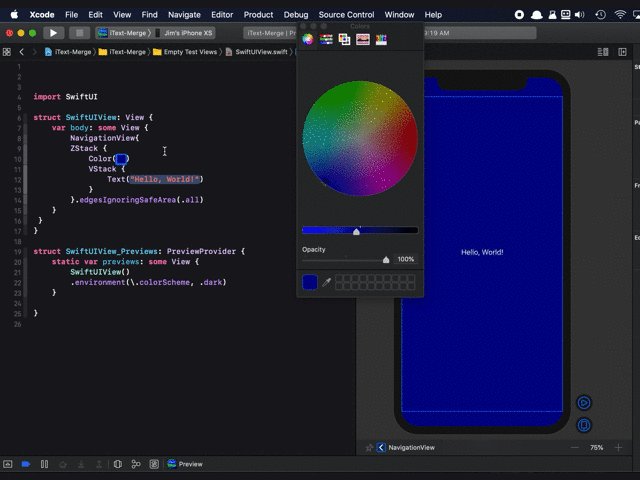
I do this whenever I want to use the drag and drop style color literals in SwiftUI.
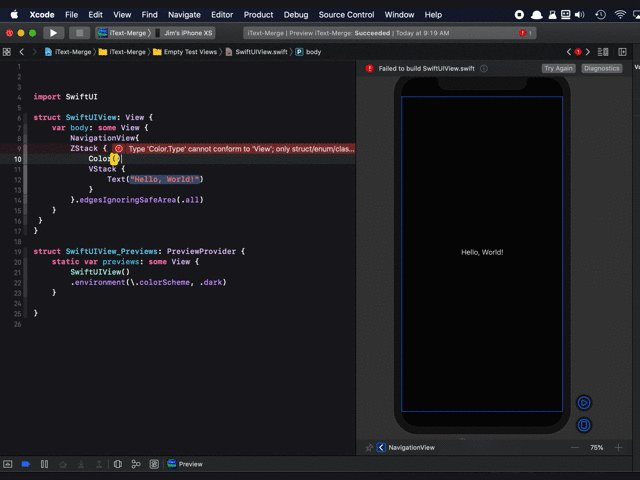
Later, I can go back and add the hard coded color to my color scheme simply by commenting out "//" the color literal line in my code which reveals the RGB for my selected color.
![Using Easy Drag and Drop Color Literals with Xcode, Swift, SwiftUI]()
- Sorry I couldn't find any other way to describe this answer except for posting it this format *
Hope that helps.
UPDATE: As of Xcode 13.2.1
Quite possibly it came out earlier but I didn’t catch it.
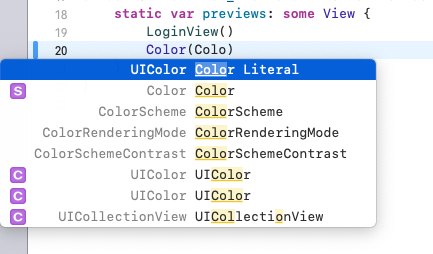
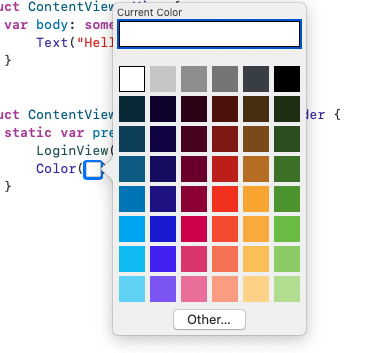
To get the autocomplete to work, type this line into your code.
#colorLiteral()
Then the code will automatically place the literal in the code for you to make the selection.