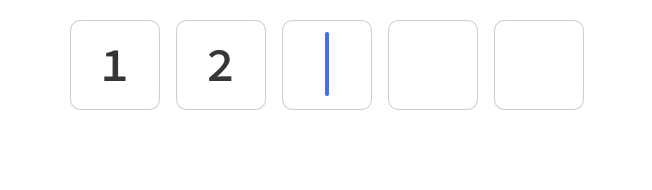
Scenario: I have 4 UITextFields that only accept 1 character. Easy.
Problem: After I enter the 1 character, I want the next TextField to become active automatically without having to press next (i.e. I'm using the UIKeyboardTypeNumberPad, and theres no NEXT button. (I KNOW I can actually create a next button programmatically, but I dont want to go that far, just need the next field to become active automatically after the 1 character is entered.
#define MAX_LENGTH 1
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
NSCharacterSet *myCharSet = [NSCharacterSet characterSetWithCharactersInString:@"0123456789"];
for (int i = 0; i < [string length]; i++) {
unichar c = [string characterAtIndex:i];
if (![myCharSet characterIsMember:c]) {
return NO;
}
}
NSUInteger newLength = [textField.text length] + [string length] - range.length;
return (newLength > 1) ? NO : YES;
}
-(BOOL)textFieldShouldReturn:(UITextField *)textField {
if (textField == pc1) {
[pc2 becomeFirstResponder];
}else if (textField == pc2) {
[pc3 becomeFirstResponder];
}else if (textField == pc3) {
[pc4 becomeFirstResponder];
}else if (textField == pc4) {
[textField resignFirstResponder];
}
return YES;
}