I'm using React-Native.I'm living trouble with Picker component on Android. I use Picker from Native-Base Library.
Here is my Picker code with it's parent view.
<View style={{height: 40, marginTop: 20}}>
<Label style={{fontWeight: 'bold', color: '#d7d7d7'}}>Phone</Label>
<View style={{flexDirection: 'row',width: '100%',borderWidth: 1, borderColor: '#d7d7d7', height: 40}}>
<View style={{flexDirection: 'row',width: '30%', height: '100%' ,backgroundColor: '#d7d7d7', alignItems: 'center'}}>
<Picker style={{width: 100, height: '100%', marginLeft: 5}}
selectedValue={this.state.selectedCountry}
onValueChange={(value)=>this.onCodeChanged(value)}>
<Picker.Item label={<Text style={{alignItems: 'center', flexDirection: 'row'}}>
<Thumbnail square style={{width: 30, height: 20, marginTop: 5}} source={require('../assets/+90.png')}/> +90</Text>} value="+90"/>
<Picker.Item label={<Text style={{alignItems: 'center', flexDirection: 'row'}}>
<Thumbnail square style={{width: 30, height: 20, marginTop: 5}} source={require('../assets/+44.png')}/> +44</Text>} value="+44"/>
<Picker.Item label={<Text style={{alignItems: 'center', flexDirection: 'row'}}>
<Thumbnail square style={{width: 30, height: 20, marginTop: 5}} source={require('../assets/+1.png')}/> +1</Text>} value="+1"/>
</Picker>
</View>
<Input keyboardType={'numeric'} style={{width: '70%', height: '100%'}} value={this.state.phone} onChangeText={(value)=>this.setState({phone: value},()=>console.log("Phone State: ", this.state.phone))}/>
</View>
</View>
Here is how Picker looks like in IOS
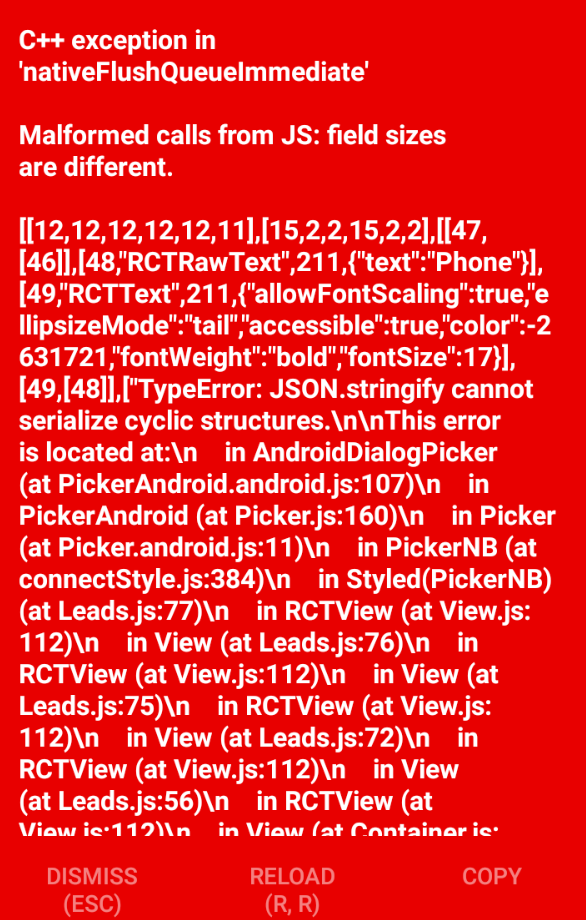
And here is the error screen I get on android.
It seems the problem is Picker.Item's Labelcontent. When I changed the content of label from Text to usual, ordinary string, it works fine on android, as well. But, somehow I need the flag and code together in Picker.Item
I hope there is someone who faced & handled this issue before.



height: 100%in anAnimated.Viewas a default value – Mada