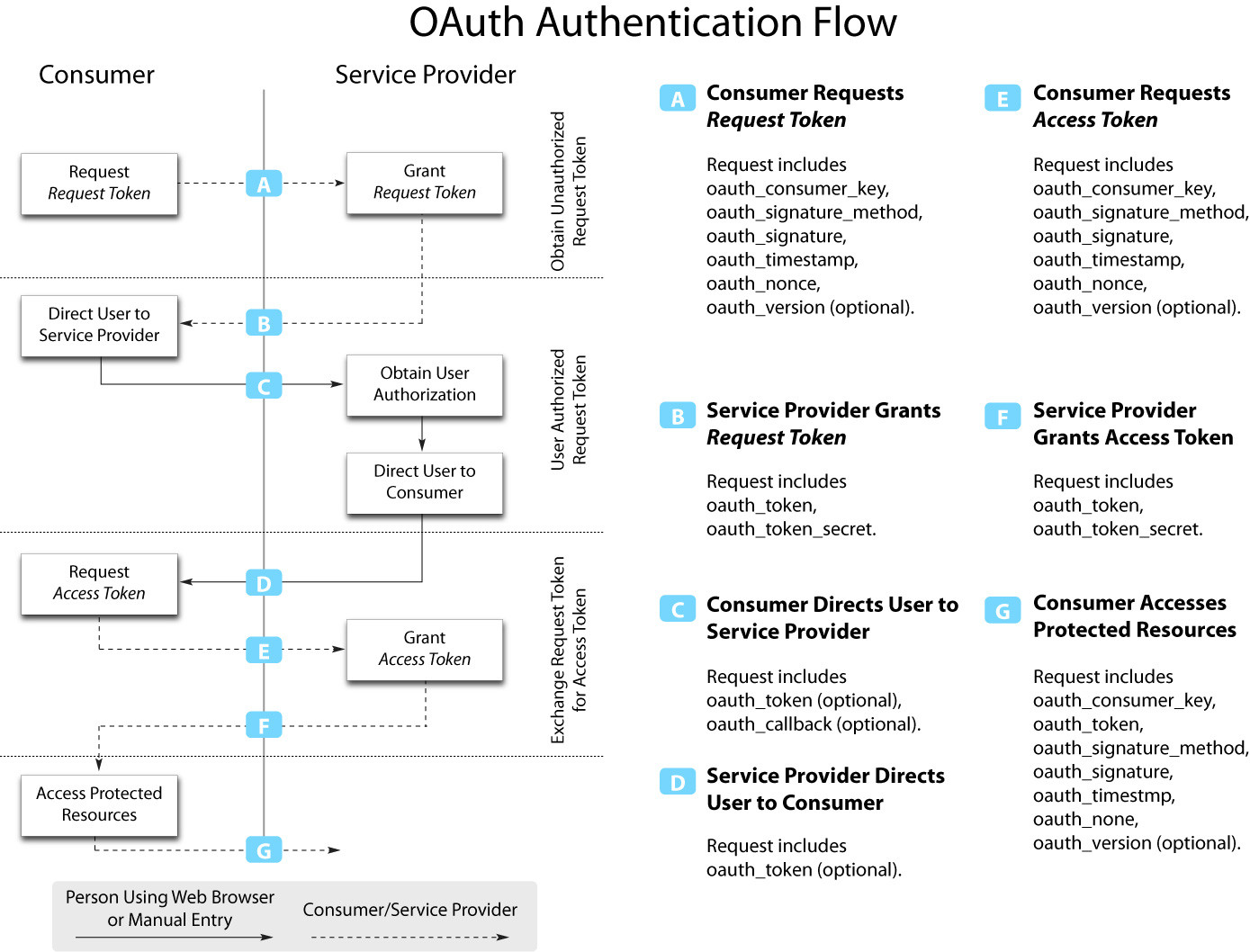
Good pic by Tim Rosenberg that shows exactly how OAUTH2 work's:
I'm kind a lazy to even start looking on this 2 files and test so I searched for easyest way to
1.get token
2.access with that token
with help of gwt-oauth2
put it into index.php head :
<script type="text/javascript" src="gwt-oauth2.js"></script>
and this in body
<script type="text/javascript">
(function() {
var GOOGLE_AUTH_URL = "https://accounts.google.com/o/oauth2/auth";
var GOOGLE_CLIENT_ID = "CLIENT_ID";
//var PLUS_ME_SCOPE = "https://www.googleapis.com/auth/plus.me";
//var FusionTable_SCOPE = "https://www.googleapis.com/auth/fusiontables";
var button = document.createElement("button");
button.innerText = "Authenticate with Google";
button.onclick = function() {
var req = {
'authUrl' : GOOGLE_AUTH_URL,
'clientId' : GOOGLE_CLIENT_ID,
'scopes': ['https://www.googleapis.com/auth/plus.me',
'https://www.googleapis.com/auth/fusiontables'
],
};
oauth2.login(req, function(token) {
alert('Got an OAuth token:\n'+ token +'\n'+ 'Token expires in '+ oauth2.expiresIn(req) +' ms\n');
}, function(error) {
alert("Error:\n" + error);
});
};
var dv = document.getElementById('admin-content');
dv.appendChild(button);
var clearTokens = document.createElement('button');
clearTokens.innerText = 'Clear all tokens'
clearTokens.onclick = oauth2.clearAllTokens;
dv.appendChild(clearTokens);
})();
</script>
OK,
Now you can see connection and redirection to oauthWindow.html in new window without errors. GET parameters now showing you access_token token_type expires_in. Check the access_token HERE
As you see access_token working great BUT
What you still don't get is first alert from that :
oauth2.login(req, function(token) {
alert('Got an OAuth token:\n' + token + '\n'
+ 'Token expires in ' + oauth2.expiresIn(req) + ' ms\n');
}, function(error) {
alert("Error:\n" + error);
});
Second alert works fine and when you try to Auth. again if oauthWindow.html still open it shows you an error alert(so it's working!) Now let's add that little code to oauthWindow.html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
if (window.opener && window.opener.oauth2 && window.opener.oauth2.__doLogin) {
window.opener.oauth2.__doLogin(location.hash);
} else {
document.body.innerText = "Your browser seems to be stopping this window from communicating with the main window.";
}
</script>
</head>
<body></body>
</html>
Perfect!
Now if you want to work with private tables all you need is to add an access_token to url.
Thanks for giving me the reason to answer myself!