I am trying to implement animation in a still image in a user-guided direction, something like this:
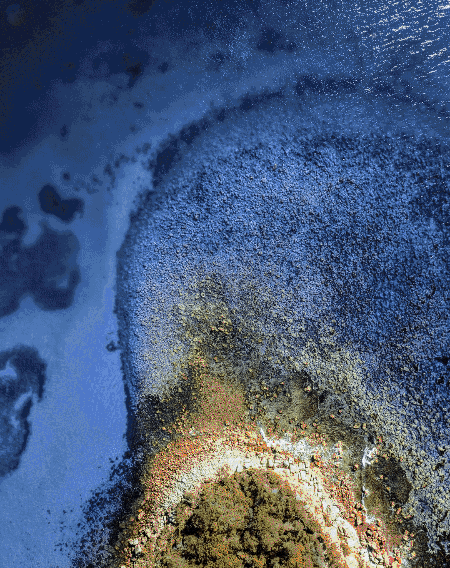
Original image
Expected result
For this, I have tried the CIBumpDistortionLinear CIFilter. It is animating, but the animation is not exactly like that.
let bumpDistortionLinearParams: [String: AnyObject] = [
kCIInputImageKey: coreImage!,
"inputCenter" : CIVector(string: coordStr),
"inputRadius": 300.0 as AnyObject,
"inputAngle" : 90.0 as AnyObject,
"inputScale" : 0.1 as AnyObject
]
let bumpDistortionLinear = CIFilter(name: "CIBumpDistortionLinear", parameters: bumpDistortionLinearParams)