I am using a navigation drawer plus a tablayout. I have a video in my tab which was not visible at first, but I can hear the sound. Once I set
video_view.setZOrderOnTop(true);
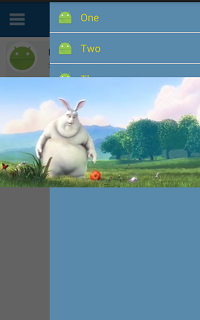
and I can also see the video, but this causes an issue with navigation drawer.
When I slide it, the video doesn't hide behind the navigation drawer as do all other elements.
If I don't use
video_view.setZOrderOnTop(true);
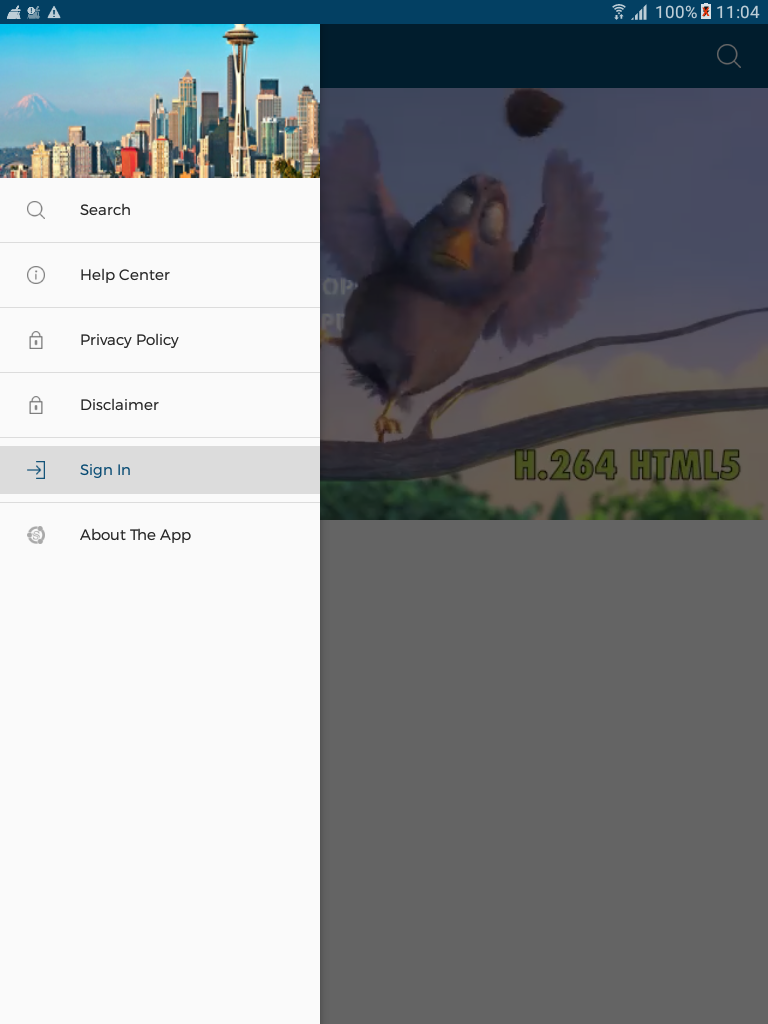
then my drawer is works fine.
main_activity.xml
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Framelayout to display Fragments -->
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menuwhite2"
android:id="@+id/custom_home"
android:gravity="center"
android:layout_gravity="right"
android:layout_marginRight="10dp"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed"
app:tabGravity="fill"
/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
<!-- Listview to display slider menu -->
<ListView
android:id="@+id/list_slidermenu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:choiceMode="singleChoice"
android:divider="@color/list_divider"
android:dividerHeight="1dp"
android:listSelector="@drawable/list_selector"
android:background="@color/list_background"/>
tab_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<android.support.v7.widget.CardView
android:id="@+id/cardview"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello"/>
</android.support.v7.widget.CardView>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/layoutTop"
android:layout_width="match_parent"
android:layout_height="match_parent">
<VideoView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/video_player_view"
android:layout_height="200dp"
android:layout_width="fill_parent"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layoutBottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/layoutTop">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello"/>
</RelativeLayout>
<ImageView
android:id="@+id/overlapImage"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_above="@id/layoutBottom"
android:adjustViewBounds="true"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
</LinearLayout>
TabFragment.java
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
final View view = inflater.inflate(R.layout.tab_fragment, container, false);
VideoView video_player_view = (VideoView) view.findViewById(R.id.video_player_view);
video_player_view.setVideoURI("videourl");
video_player_view.setZOrderOnTop(true);
video_player_view.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
video_player_view.start();
}
});
return view;
}
So can Anyone guide me with an alternative for that.



setZOrderOnTop(false)when drawing out Drawer. – MedinvideoView.setZOrderOnTop(false)when drawer is coming out (onDrawerSlide / onDrawerOpened), andvideView.setZOrderOnTop(true)when drawer is closed/collapsed. (onDrawerClosed) – Medin