There is swimlane example in mxgraph but it is not automatic. So I took the graphlayout example as a basis instead and made few changes:
- Always use mxSwimlaneLayout
- Took swimlane cell style from the swimlanes example
- Created two swimlanes
- Used them as parents for the vertexes
Here's how I create swimlanes:
var lane1 = graph.insertVertex(parent, null, 'Lane 1', 0, 0, 1000, 100, 'swimlane');
var lane2 = graph.insertVertex(parent, null, 'Lane 2', 0, 100, 1000, 100, 'swimlane');
// use as parent...
var v1 = graph.insertVertex(lane1, null, 'A', 0, 0, w, h);
and execute the layout:
layout.orientation = mxConstants.DIRECTION_WEST;
layout.resizeParent = true;
layout.execute(parent, [lane1, lane2]);
Here's the test page.
Now, there are two problems here:
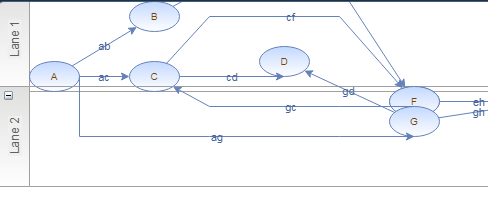
- Nodes are not being placed inside lanes; it seems that lanes are not respected at all. How do I make the layout to put nodes inside appropriate lanes? Setting lanes as parents seems to be not enough.
- I thought WEST would build graph to the left but it was the opposite... also NORTH goes down... why?