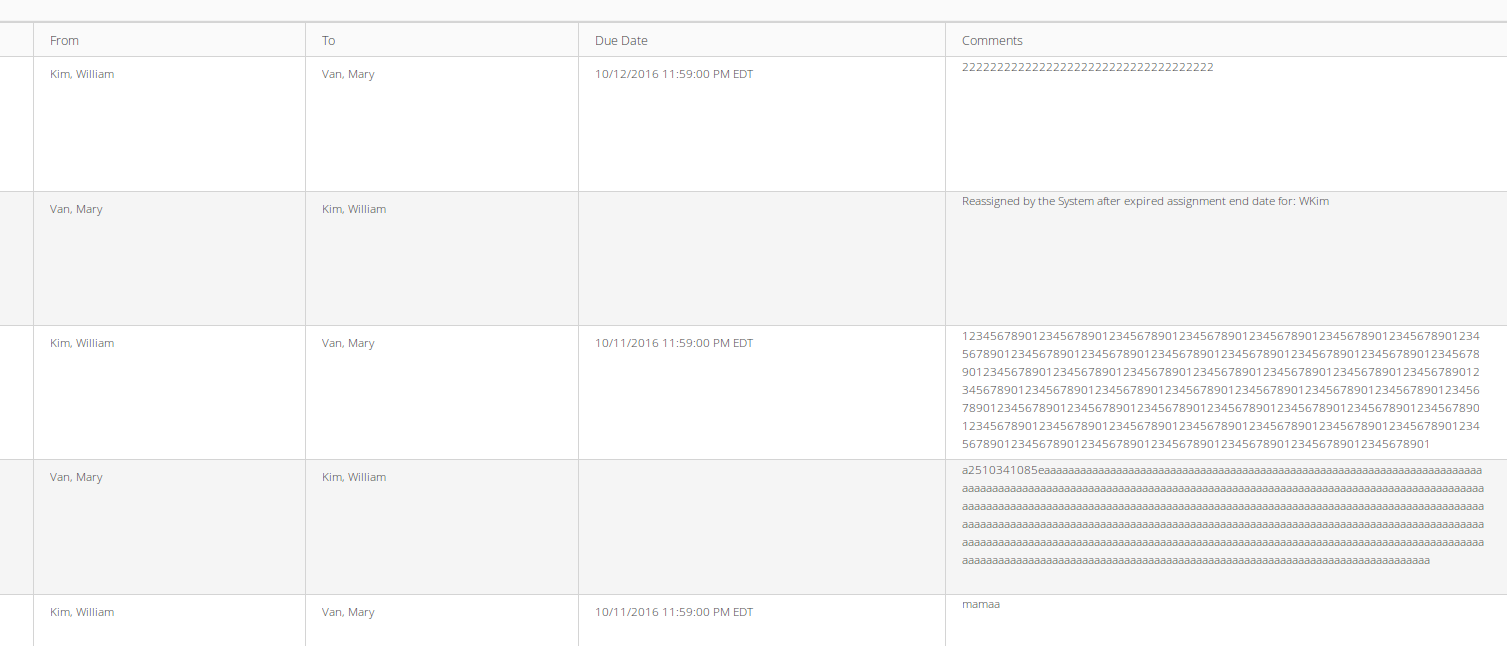
With Vaadin Grid, I want to generate multiline cells for every cell that have more content in cell that overlaps its width.
I have allready tried:
java
\nnew line character and CSS stylings likewhite-space: pre;but it does not seem to work. (This solution worked for Table)custom renderer
setRenderer(HtmlRenderer)with</br>tags and different CSS display settings