I am currently working with Leaflet and Mapbox to create a custom map. All has been working fine until I started to work on the popups.
My situation: I have a custom navigation/control panel that will be used but it needs to be behind any open popups (which it currently is not).
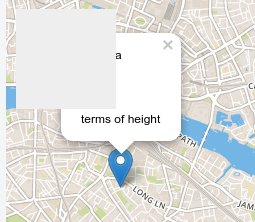
I have prepared a JSFiddle and this screenshot
Part of my CSS is
#map-nav {
position: absolute;
left: 10px;
top: 10px;
z-index: 2;
}
.leaflet-popup-pane, .leaflet-popup {
z-index: 1000 !important;
}
The default leaflet classes have z-index of 7 (I think), I just overwrote it to be 100% sure. When inspecting the code in browser (FF/Chrome), I see that the z-index is set properly and no other element in the .leaflet-popup has any z-index set.
I have read that negative z-index may solve this, but as I am working with multiple elements I'd really much like a less "hacky" solution - if there is one. (JavaScript solutions are welcome as well, hence the tag)
As I can see from the code inspection, Leaflet sets some attributes to .leaflet-popup which in terms of position are: transform: translate3d(..), bottom and left.
Any help is appreciated.
Edit:
I can put the #map-nav inside #map-content and it still won't work fiddle. However, when I try to imitate this without alle the map stuff, it does work.



positionis set explicitly. Is it in this case? – Pheidippidesz-index:5;to#map-content. You understand me. – Twentyfour<div id="map-content"></div>and the z-index of map-content is below the map-nav div. – Katrinakatrine#map-content– Heartthrob.leaflet-popup-paneto work. – Twentyfour