I have a VCL application that I am porting to FireMonkey. One of the things that I ran into is that MessageDlg(...) is deprecated in FireMonkey. On digging a bit further, I understand that I have to use the FMX.DialogService.MessageDialog method. So I created a function to display a dialog:
function TfMain.GetDeleteConfirmation(AMessage: String): String;
var
lResult: String;
begin
lResult:='';
TDialogService.PreferredMode:=TDialogService.TPreferredMode.Platform;
TDialogService.MessageDialog(AMessage, TMsgDlgType.mtConfirmation,
[ TMsgDlgBtn.mbYes, TMsgDlgBtn.mbCancel ], TMsgDlgBtn.mbCancel, 0,
procedure(const AResult: TModalResult)
begin
case AResult of
mrYes: lResult:='Y';
mrCancel: lResult:='C';
end;
end);
Result:=lResult;
end;
I don't think that I am doing this right as I am not sure I can set a local variable inside an anonymous method, but it compiles nevertheless.
I call it like so:
if GetDeleteConfirmation('Are you sure you want to delete this entry?')<>'Y' then
exit;
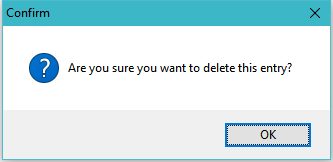
When I run it, the message dialog shown is this:
It does not show the 2 buttons (Yes, Cancel). Could someone please help me get this right - i.e. correctly show the message dialog with the 2 buttons and send the modal result of the message dialog back as the Result of the function.
I am using Delphi 10.1 Berlin Update 2.
Many thanks in advance!
EDIT 20170320: I corrected my code on the basis of the correct answer by @LURD below and am including it here for completeness:
function TfMain.GetDeleteConfirmation(AMessage: String): String;
var
lResultStr: String;
begin
lResultStr:='';
TDialogService.PreferredMode:=TDialogService.TPreferredMode.Platform;
TDialogService.MessageDialog(AMessage, TMsgDlgType.mtConfirmation,
FMX.Dialogs.mbYesNo, TMsgDlgBtn.mbNo, 0,
procedure(const AResult: TModalResult)
begin
case AResult of
mrYes: lResultStr:='Y';
mrNo: lResultStr:='N';
end;
end);
Result:=lResultStr;
end;