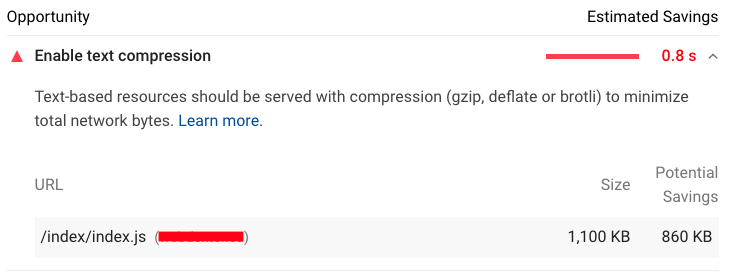
Short answer: the kushalvm's solution is not complete. In order to compress the page size with gzip/brotli, there are two steps:
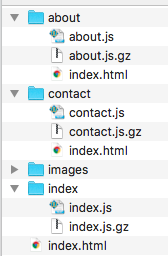
- Create
.gz/.br files in build time (or dynamically generate them by a server)
- Serve them (instead of
.js files)
And you are doing the first part but not the second one. Because when you build a react project (in case of client-side rendering - CSR) you simply create one .html file importing some script tags (your react project). If you use brotli or compression plugin for webpack you have created some .gz/.br files, but still, the HTML file imports the old .js scripts.
So what are the different methods you can use to serve compressed files you need to configure your server (you cannot do this just by changing your React configs)
Solutions
1)If you are using client-side rendering, you can create a custom express server used to serve files, it is very simple and takes less than 10 lines of code, you can read the doc about this in the Official React Docs (with express-static-gzip)
So your server file will look like this:
const express = require('express');
const path = require('path');
const app = express();
app.use(
expressStaticGzip(path.join(__dirname, 'build'), {
enableBrotli: true, // only if you have brotli files too
}),
);
app.use(express.static(path.join(__dirname, 'build')));
app.get('/', function(req, res) {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
app.listen(9000);
This server, will read the files in the build directory, and if a request for some js assets arrives, it checks (if the browser supports the compression, and if compression file exists for it) then serves compressed files
2) If you use SSR (for example Next.js or React-Starter-kit) you can create a custom express server, and use the same approach above.
3) If you use Apache webserver, you can use Apache gzip/brotli compressions config file like this:
# enable the rewrite capabilities
RewriteEngine On
# prevents the rule from being overrided by .htaccess files in subdirectories
RewriteOptions InheritDownBefore
# provide a URL-path base (not a file-path base) for any relative paths in the rule's target
RewriteBase /
# GZIP
## allows you to have certain browsers uncompress information on the fly
AddEncoding gzip .gz
## serve gzip .css files if they exist and the client accepts gzip
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.css $1\.css\.gz [QSA]
## serve gzip .js files if they exist and the client accepts gzip
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.js $1\.js\.gz [QSA]
## serve gzip .html files if they exist and the client accepts gzip
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.html $1\.html\.gz [QSA]
## serve correct content types, and prevent mod_deflate double gzip
RewriteRule \.css\.gz$ - [T=text/css,E=no-gzip:1,E=is_gzip:1]
RewriteRule \.js\.gz$ - [T=text/javascript,E=no-gzip:1,E=is_gzip:1]
RewriteRule \.html\.gz$ - [T=text/html,E=no-gzip:1,E=is_gzip:1]
Header set Content-Encoding "gzip" env=is_gzip
4) If you use a third party JamStack/CDN provider like Netlify or AWS, they have some configs for you to enable dynamic gzip.