In Objective-C with Mac OSX Cocoa, is there any way to make a DIV on a WebView slightly translucent so that the desktop applications behind the window bleed through slightly, but only on that DIV and not the rest of the WebView?
Or perhaps I can make the whole WebView translucent, but turn it off for all DIVs except one DIV?
I have a WebView loading a web page. In the web page, I have a sidebar on the left, and then an IFRAME on the right. I click items on the sidebar and they change the IFRAME pages on the right. It's this sidebar that I want to make slightly translucent.
In my AppDelegate.m, I have this so far, and my HTML and BODY tags are set to background:none, and my sidebar is set to background:rgba(0,0,0,0.5), but all I end up seeing is a grey sidebar background. It's like the webview itself wants to ensure that it's background is set to a color other than clear.
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification
{
// note that _window and _wv are outlet properties to my window and webview widgets
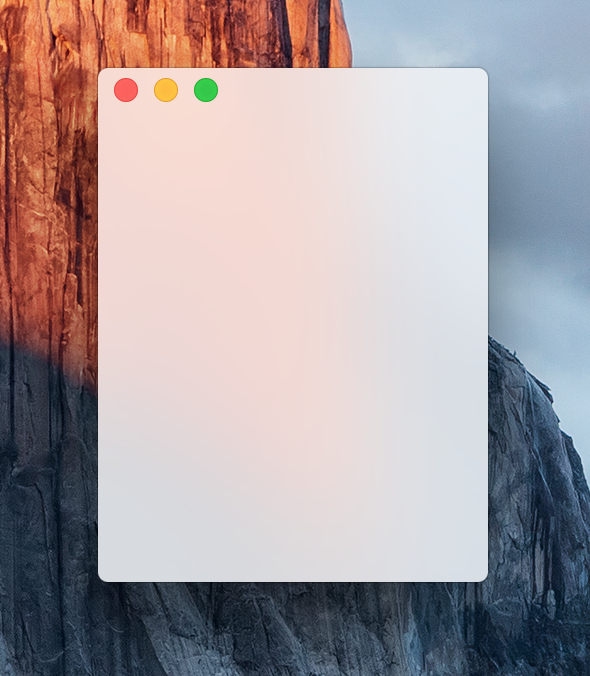
[_window setBackgroundColor:[NSColor clearColor]];
[_window setOpaque:NO];
[_wv.layer setBackgroundColor:[NSColor clearColor].CGColor];
[_wv.layer setOpaque:NO];
}



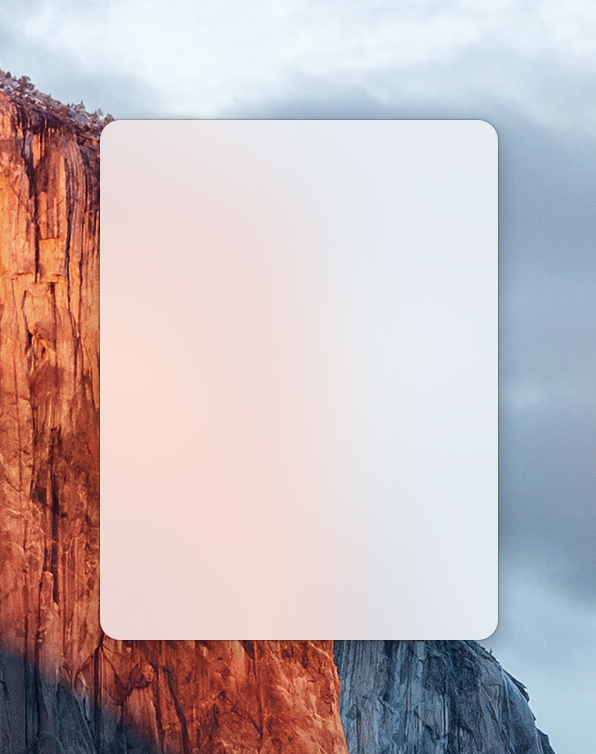
_wv.drawsBackground = NO;and then on my CSS, I usedrgba(0,0,0,0.5);on the#sidebar, and ensured myHTMLandBODYtags were set tobackground:transparent;. I then colored the rest of the parts in. She works! Thank you. – Welt