How would you structure the sass files in an Angular project?
As I see it there are 3 options.
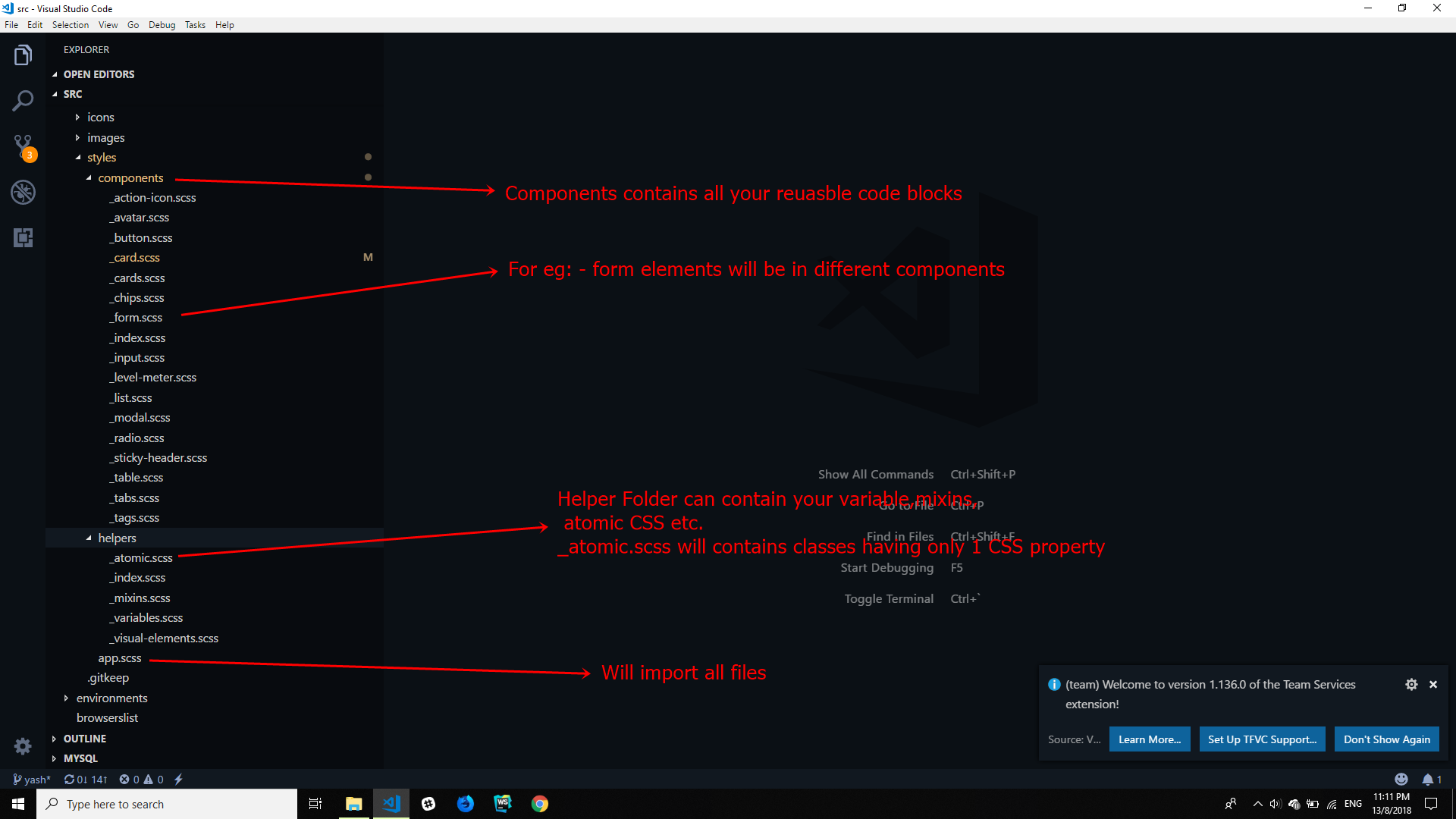
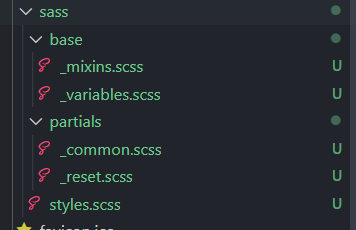
1. Remove all sass files (and styling) from the component folders and have all files in a “normal” sass structure ie a styles folder.
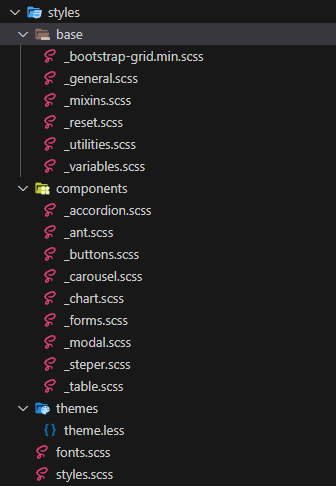
styles
├── base
├── components
└── xxxx
Pro:
- Alle styling files in the same folder.
- Easy and quick to build sass.
Con:
- Developers have to look for the correct files.
- File structure can become messier.
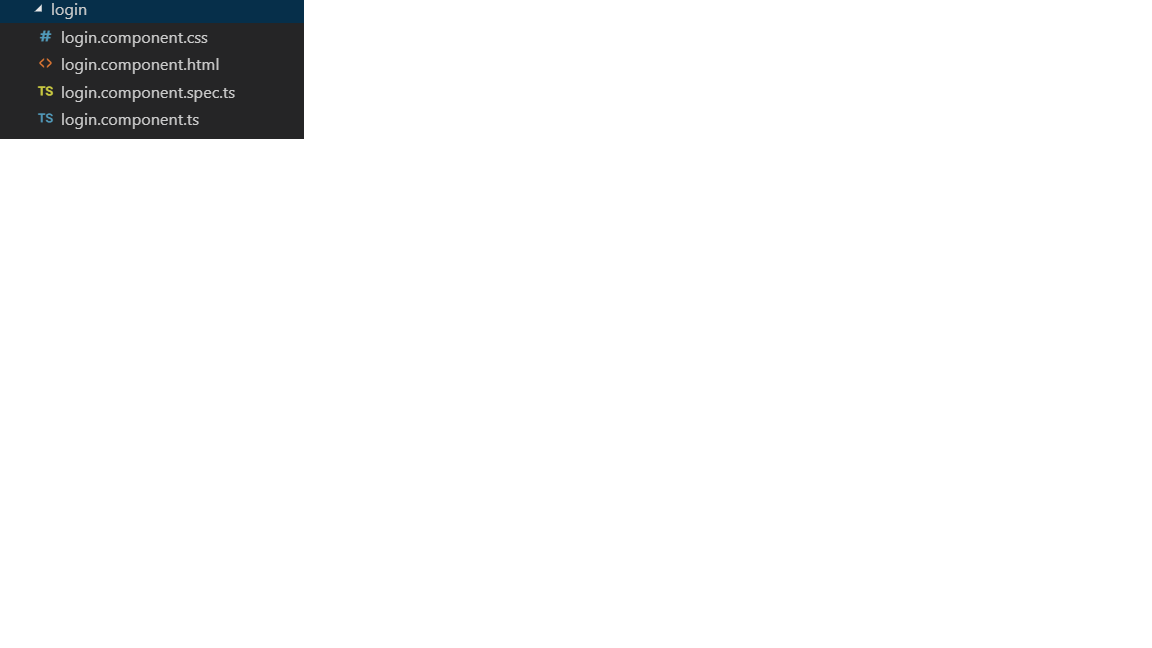
2. Keep the sass files in the component. Keep the normal sass structure on everything else. Styles folder would look the same as above but without the components styles. Have a file partial file for component to collect the components styles from the different project components.
Pro:
Components have their style files in their folder.
Easy and quick to build sass.
Easier to get a clean file structure.
Con:
Every time there is a new component the _components.scss file must be updated with a long file path.
3. Keeping the sass files in the components and let angular compile the sass.
Pro:
Components have their style files in their folder.
Easier to get a clean file structure.
Con:
Takes longer to build and test.
End up with at least two style files as we still need global styles etc.
What is the best practice here?
Sorry - had a hard time explaining this, but hope you are able to understand what the problem is :)