I've been working on this problem for weeks and I'm still unable to solve this problem.
So, I have a CardView that contains a LinearLayout with an ImageView.
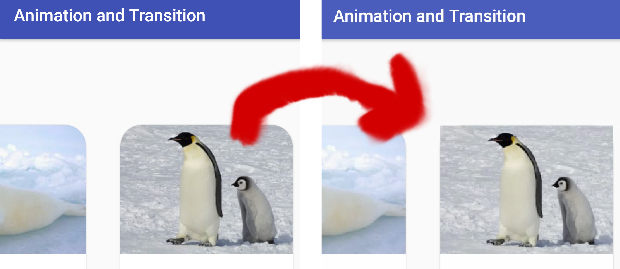
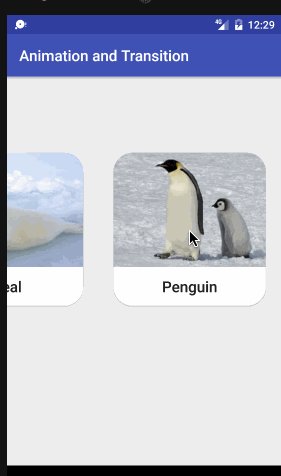
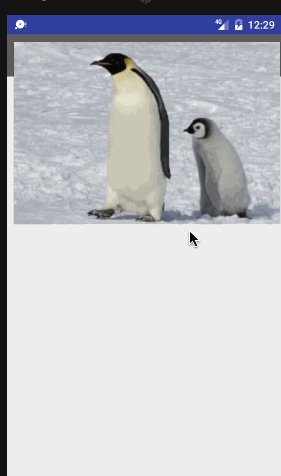
Without that radius Shared Element Transition works seamlessly. However, when I add radius (app:cardCornerRadius="25dp") to that CardView, the Shared Element Transition looks ugly because it remove the radius first and then start the animation.
1st Approach: ObjectAnimator
I create ObjectAnimator to animate the radius value on card, and after the animation end it start the transition.
ObjectAnimator animator = ObjectAnimator
.ofFloat(view, "radius", AppUtil.dpAsPixel(this, 25), 0);
animator.setDuration(150);
animator.addListener( // start new Activity with Transition );
animator.start();
This works but it doesn't looks great, because the transition wait the animation to finish before starting the transition. What I need is the radius is animating while doing transition to new Activity (something like ORDERING_TOGETHER in TransitionSet).
2nd Approach - ChangeImageTransform
I've read a StackOverflow post to use Transformation Class like ChangeImageTransform and ChangeBounds.
I did define my application theme like it was suggested (my_transition contains ChangeImageTransform transitionSet)
<item name="android:windowSharedElementEnterTransition">@transition/my_transition</item>
<item name="android:windowSharedElementExitTransition">@transition/my_transition</item>
But it doesn't work..
3rd Approach - Naive
My last attempt is to force the target ImageView to have a radius of 25dp too. Because maybe my CardView is transformed into square because the target ImageView is square, but as you can guess, it doesn't work.
4th Approach - Not Using CardView
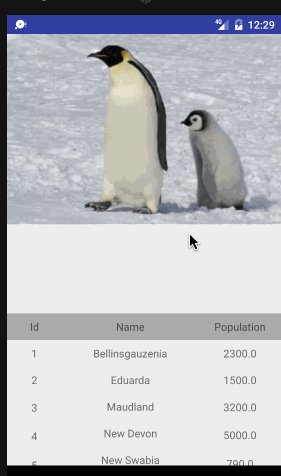
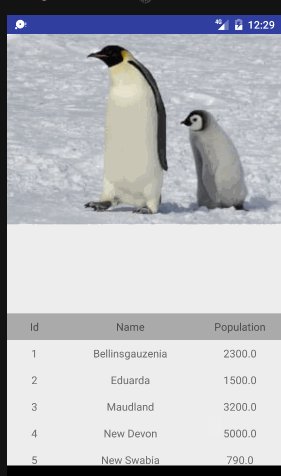
As you can see, I'm using Penguin images and use CardView to make a radius. I can make the image rounded by using Image Transformation, but I still don't think that's the right way to create a Shared Element Transition..
And here is my question, is there a way to make a Shared Element Transition with CardView radius works without removing the radius first?




CardViewto the shared scene? i.e. instead of addingR.id.iv_image_coveras a shared view add cardview. – Dongola