Part of my development process involves using Mocha and Chai tests. I have a page in my test folder that loads all the code and tests, and I can start up a local node script that runs a simple local server, visit that page on http://localhost:8080/blahblahblah.html, and see the test results.
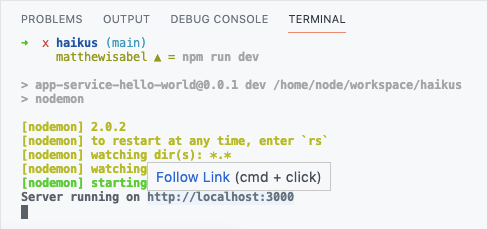
GitHub recently announced Codespaces and I signed up for the beta. If I start developing in a Codespace, I know there's a terminal there. If I run my testing server in that Codespace, how would I see the test results? Is it even possible to connect to the server in the container from outside? What would replace the URL I show above?