I have been trying to use Webp images on my website however they would show up as broken images on all browsers.
I have tried a solution from dejanstojanovic (I didn't completely get what was happening in there, although I did understand it was checking if the browser is compatible with webp and then sending the webp version if it was else it sent a png or jpeg version) however, that didn't work. Similarly, I tried a solution from deanhume but likewise, that too didn't work. Both code returned a webp file which should be supported by chrome however there was a broken image on the page. I checked to make sure it is not the fault of the path by putting a png file and webp file in the same folder and displaying them both. The png file works perfectly, however, the webp file is missing. Furthermore, the webp file also works if I use raw HTML, just not with ASP.NET.
_layout.cshtml
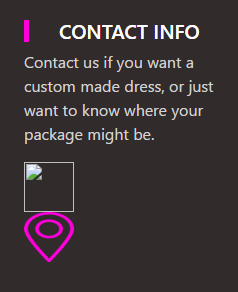
<h5 class="footer-header">Contact Info</h5>
<p class="footer-text">Contact us if you want a custom made dress, or just want to know where your package might be.</p>
<div class="row">
<div class="col-md-1">
<img style="height:50px; width:50px" src="~/Images/LocationPin100h.webp" />
<img style="height:50px; width:50px" src="~/Images/LocationPin100h.png" />
</div>
</div>
web.config in the views folder
<system.webServer>
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
<remove name="WebPHandler" />
<add name="WebPHandler" type="Web.Images.WebP.RequestHandler, Web.Images.WebP" path="*.webp" verb="GET" />
</handlers>
<staticContent>
<mimeMap fileExtension=".webp" mimeType="image/webp" />
</staticContent>
</system.webServer>
how it looks on the page: https://ibb.co/QjJkqv7