There could be two main reasons for this. Firstly, the user or testers could not be signed-in to the native Facebook app on the device. This could then result in Error 1001 - No Fill Rate.
1001 - No Fill
This is a common error seen while testing, and relates to a "No Fill"
response; the most common reason for this is the user is not logged in
to the Native Facebook App on a Test Device.
Server Response SDK Documentation Code=1001 “No Fill” Error 1001 - No
Fill. Maybe due to one or more of the following:
- User not logged into the Native Facebook App on Mobile Device
- Limit Ad Tracking turned on (iOS)
- No Ad Inventory for current user
- Your testing device must have the native Facebook application installed.
- Your application should attempt to make another
request after 30 seconds.
This is what the documentation tells you for the 1001 error.
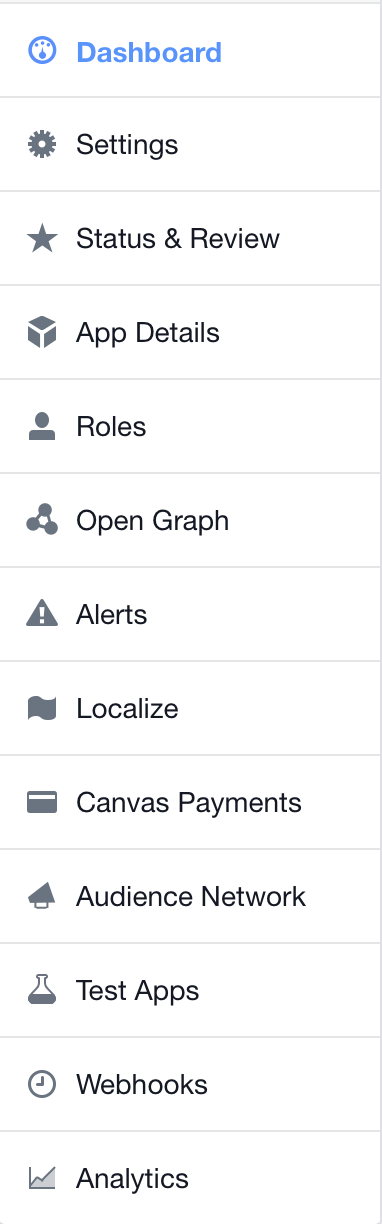
Secondly, you may still be in the debug mode and therefore you're not seeing ads in the release mode. To fix this error, download the newest provisioning profiles from the Apple Developer Center and toggle the Facebook App as released. You can do That by logging into the Facebook Developer console and selecting your app. Then on the left-hand side you should have this column, where you select STATUS & REVIEW.
![screenshot 1]() Then, toggle the "Do you want to make this app public?" toggle to YES.
Then, toggle the "Do you want to make this app public?" toggle to YES.
![Yes]() This will make your app available to anyone, meaning that the ads will pop up with all your testers.
This will make your app available to anyone, meaning that the ads will pop up with all your testers.
My two cents from my experience here would be that you didn't make you app public or didn't have the users added as beta testers. Therefore facebook was unable to deliver any ads throwing the 1001 error. This should be a quick fix by making the app public and having your testers sign in through the facebook app. I had a similar problem with another part of the Facebook SDK, which got fixed by the public release.
Hope that helps, Julian