@override
Widget build(BuildContext context) {
super.build(context);
SystemChrome.setEnabledSystemUIOverlays(SystemUiOverlay.values);
return AnnotatedRegion<SystemUiOverlayStyle>(
value: SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
),
child: Scaffold(
key: _scaffoldKeyProfilePage,
body: DefaultTabController(
length: 2,
child:RefreshIndicator(
onRefresh: _onRefresh,
child: NestedScrollView(
headerSliverBuilder: (context, _) {
return [
SliverList(
delegate: SliverChildListDelegate(
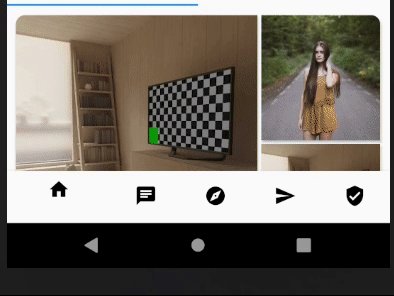
[ BuildMainProfile(
....//
),
Padding(
...//another design
),
];
},
// You tab view goes here
body: Column(
children: <Widget>[
TabBar(
tabs: [
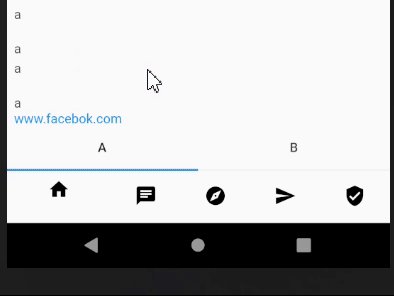
Tab(text: 'A'),
Tab(text: 'B'),
],
),
Expanded(
child: TabBarView(
children: [
BuildPost(,
),
BuildWings()
],
),
),
],
),
),),
),
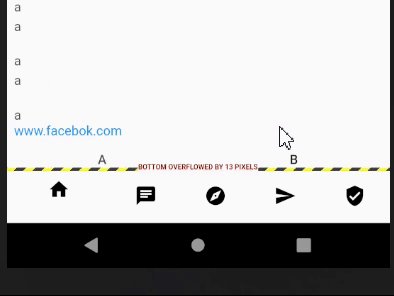
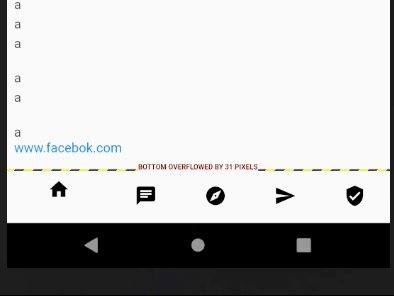
Above is the example of error which I am getting
error:A RenderFlex overflowed by 48 pixels on the bottom.
How to solve this issue? Tried using expanded on TabBar and giving flex of 1 to tab bar and flex of 10 to tabView , but with that tab bar shrinks on scrolling down.
Here below is the code for tabBar view A and B is even similar
class BuildPost extends StatefulWidget {
final String uid;
const BuildPost({
Key key,
@required this.uid,
}) : super(key: key);
@override
_BuildPostState createState() => _BuildPostState();
}
class _BuildPostState extends State<BuildPost> {
List<Post> _post = [];
getUsersPost() async {
final database = FirestoreDatabase();
List<Post> _postModel = await database.getUsersPost(widget.uid);
setState(() {
_post = _postModel.toList();
});
}
@override
void initState() {
getUsersPost();
super.initState();
}
@override
Widget build(BuildContext context) {
return _post.isEmpty
? Container(
height: 500,
width: double.infinity,
)
: GestureDetector(
child: Directionality(
textDirection: TextDirection.ltr,
child: AnimationLimiter(
child: StaggeredGridView.countBuilder(
padding: EdgeInsets.all(10),
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
crossAxisCount: 3,
itemCount: _post.length,
itemBuilder: (context, index) {
return AnimationConfiguration.staggeredGrid(
position: index,
duration: const Duration(milliseconds: 500),
columnCount: 3,
child: SlideAnimation(
verticalOffset: 50.0,
child: FadeInAnimation(
duration: Duration(milliseconds: 1000),
child: BuildData(
totalPost: _post.length,
postList: _post,
index: index,
post: _post[index],
)),
),
);
},
staggeredTileBuilder: (index) => StaggeredTile.count(
index % 7 == 0 ? 2 : 1,
index % 7 == 0 ? (2.1) : (1.05)),
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
),
)),
);
}
}