From my recent question, I have already created some JavaScript functions for dynamic loading of a partial view. But I can't debug any dynamic loading JavaScript. Because all of the loaded JavaScript will be evaluated by the "eval" function.
I found one way to create new JavaScript by using the following script to dynamically create the script into the header of current document. All loaded scripts will be displayed in the HTML DOM (and you can use any debugger to find it).
var script = document.createElement('script')
script.setAttribute("type","text/javascript")
script.text = "alert('Test!');";
document.getElementsByTagName('head')[0].appendChild(script);
By the way, most debuggers (IE8 Developer Toolbar, Firebug and Google Chrome) can’t set breakpoints in any dynamic script. Because debuggable scripts must be loaded the first time after the page is loaded.
Do you have an idea for debugging when using dynamic script content or a dynamic file?
Update 1 - Add source code for testing
You can use the following xhtml file for trying to debug someVariable value.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dynamic Loading Script Testing</title>
<script type="text/javascript">
function page_load()
{
var script = document.createElement('script')
script.setAttribute("id", "dynamicLoadingScript");
script.setAttribute("type","text/javascript");
script.text = "var someVariable = 0;\n" +
"someVariable = window.outerWidth;\n" +
"alert(someVariable);";
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
</head>
<body onload="page_load();">
</body>
</html>
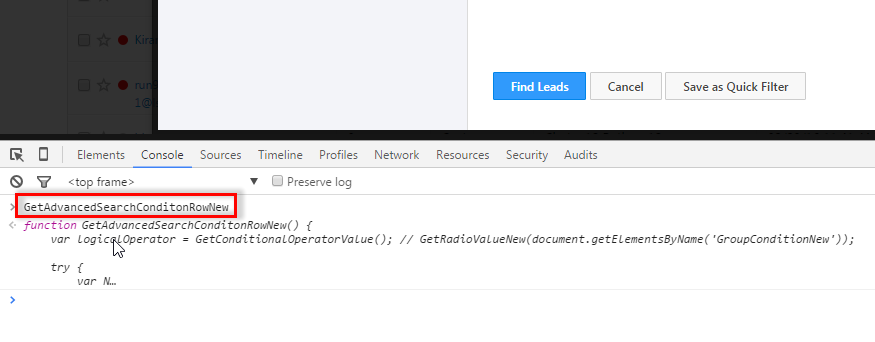
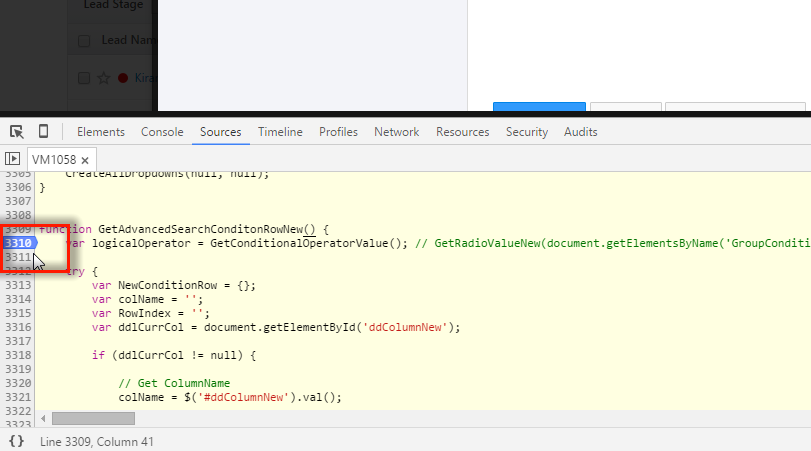
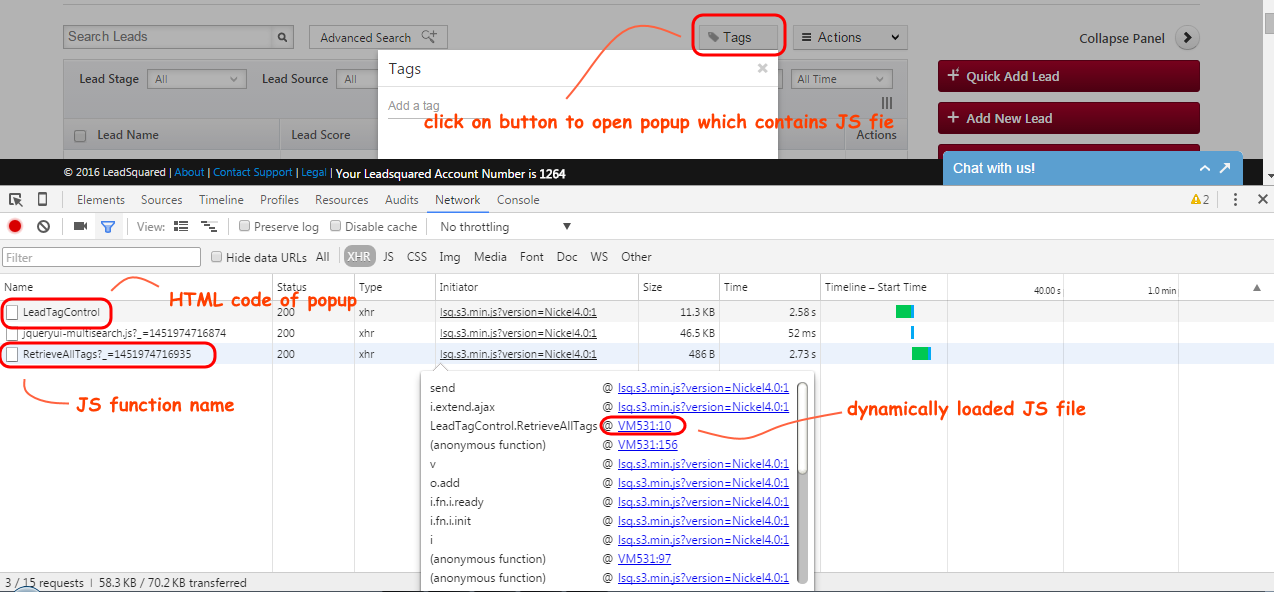
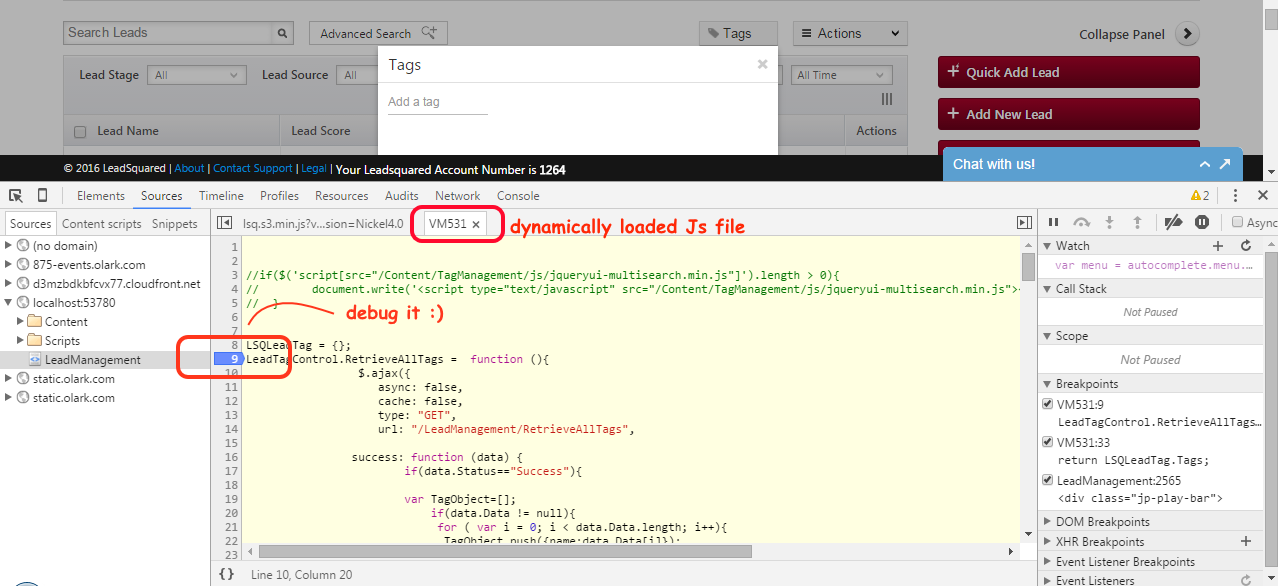
From answer, I just test it in FireBug. The result should be displayed like below images.
Please look at the "dynamicLoadingScript" that is added after page load.
But it is not found in the script tab of FireBug
Update 2 - Create Debug Breakpoint in dynamic loading script


Both of the above images show inserting "debugger;" statement in some line of the script can fire a breakpoint in the dynamic loading script. However, both debuggers do not show any code at breakpoint. Therefore, it is useless to this
Thanks