First, I'd like to mention that problems like this had been discussed before in the topics like: How to authenticate user with just a Google account on Actions on Google?
But I could not find any information at all related to ways of linking Google Assistant app with my own web server.
Problem:
GET https://oauth-redirect.googleusercontent.com/r/my-google-assistant-app#access_token=ACCESS_TOKEN&token_type=bearer&state=STATE always returns "Account field to link" error 
A Way to Reproduce:
- I created a new project in Actions on Google Console
- I built an application using Dialogflow
- I created a Heroku Web Server as my webhook (ex: webhook.herokuapp.com)
So everything worked just fine. I've successfully connected my Google Assistant app with my webhook.
But then I decided to send requests to my another one Heroku Web Server (ex: webserver.herokuapp.com) which needs a user to be logged in. So I decided to implement account linking of my Google Assistant app with webserver.herokuapp.com
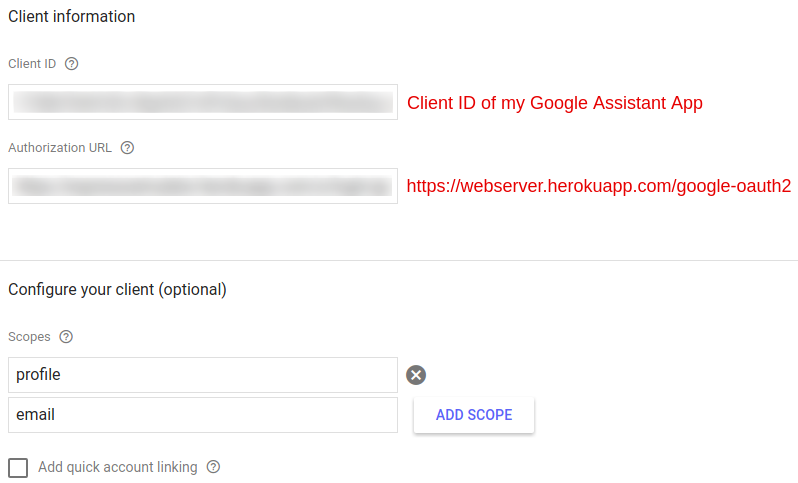
- I implemented Google-OAuth2 authorization at webserver.herokuapp.com. Also I want to mention that I used Client ID and Client Secret of my Google Assistant App
So, Google Authorization worked perfectly at my webserver.herokuapp.com
So, that's it!
Epilogue
I open Google Assistant, tell it "Talk to my test app", then it greets me and offers me to link accounts. I say "yes". Then I see how Google Assistant requests my login URL at webserver.herokuapp.com. Then I enter my Google email and password. As a result I logged in at my webserver! Then my webserver makes a redirection to:
And I get the error I've described at the top of my post.
Any help would be appreciated
UPDATE with parameter information
These are my constants:
Google Assistant Project_ID = nodejs-sdk-local-test
Google Assistant Client_ID = 1067979601708-ldr3ga115es3fdo823slfnj46gjoes66.apps.googleusercontent.com
state = manually_set_state_value
The flow is I open my Google Assistant and say "Ok Google, talk to my test app", it answers my request and then I say something like "do some action which need authorization". Google Assistant app offers me to link an account and I say "Yes".
This is where Google Assistant app makes a call to my
https://webserver.herokuapp.com/google-oauth2endpoint. A purpose of this endpoint is to redirect me to the Google Login Page.Now I'm being redirected to the Google Login Page (everything seems to be correct.
client_idandstateparameters are similar to the constants). This is the example of an URL where I am being redirected to:https://accounts.google.com/o/oauth2/auth?client_id=1067979601708-ldr3ga115es3fdo823slfnj46gjoes66.apps.googleusercontent.com&redirect_uri=http://webserver.herokuapp.com/complete/google-oauth2/&state=manually_set_state_value&response_type=code&scope=openid+email+profileAt the Google Login Page I enter my credentials and then I'm being redirected to the
redirect_uri=http://webserver.herokuapp.com/complete/google-oauth2endpoint. A purpose of this endpoint is to register or login me atwebserver.herokuapp.comand then redirect me to another Google URL. An example of the Google URL:https://oauth-redirect.googleusercontent.com/r/nodejs-sdk-local-test#access_token=<token_omitted>&token_type=bearer&state=manually_set_state_valueSo it seems that everything is correct. I logged in to my
webserver.herokuapp.com, got an access token. Alsoproject_idandstateparameter in the last Google URL are similar to constants. Anyway, this Google URL returns me an error "Accounts failed to link"!


https://oauth-redirect.googleusercontent.com/r/blah-blah-blahsomething happens at the Google side and then it makes POSThttps://assistant.google.com/services/auth/handoffs/auth/completewith parameters:access_token,token_typeandstate. And this always returns "Accounts failed to link" error – Gerger