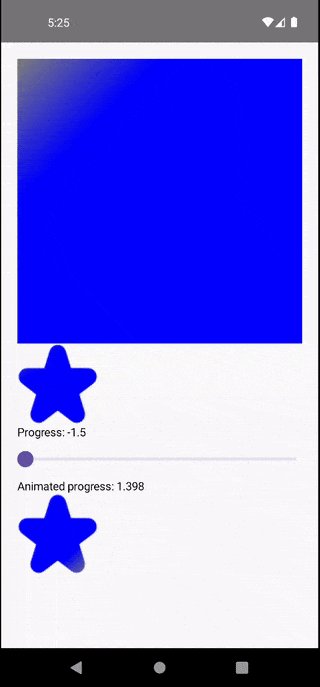
Initial State looks like this (animatedOffset = 0f)
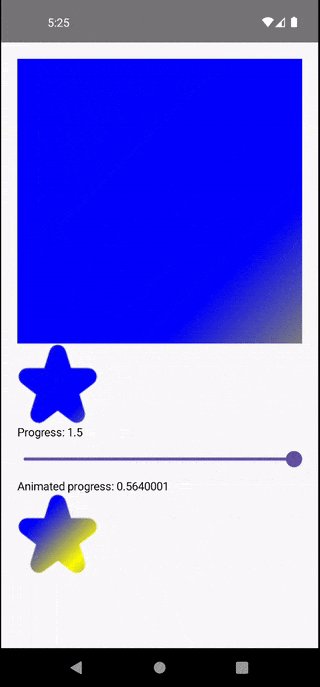
at 1f I want to get the reversed gradient:
Current code:
val transition = rememberInfiniteTransition(label = "NavIconGradientAnim")
val animatedOffset by transition.animateFloat(
initialValue = 0f, targetValue = 1f,
label = "NavIconGradientAnimOffset",
animationSpec = infiniteRepeatable(
animation = tween(1500, easing = LinearEasing),
repeatMode = RepeatMode.Reverse
)
)
Image(
painterResource(id = item.icon),
contentDescription = null,
modifier = Modifier.drawWithCache {
onDrawWithContent {
with(drawContext.canvas.nativeCanvas) {
val angle = 45f
val endX = drawContext.size.width
val endY = (endX * kotlin.math.tan(Math.toRadians(angle.toDouble()))).toFloat()
val checkPoint = saveLayer(null, null)
drawContent()
val gradient = Brush.linearGradient(
colors = listOf(Color.Blue, Color.Yellow),
start = Offset(animatedOffset * endX, animatedOffset * endY),
end = Offset(endX, endX)
)
drawRect(
brush = gradient,
blendMode = BlendMode.SrcIn
)
restoreToCount(checkPoint)
}
}
}
)
I tried to set
end = Offset(endX - animatedOffset * endX, endY - animatedOffset * endY),
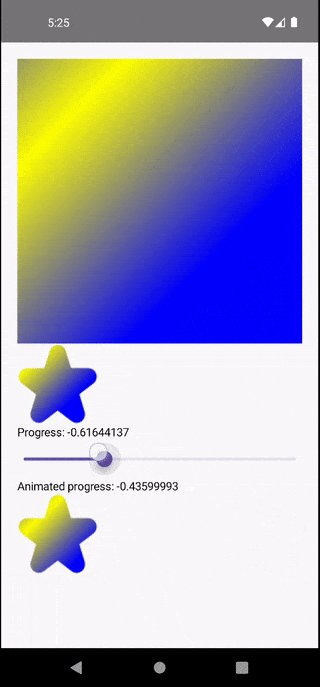
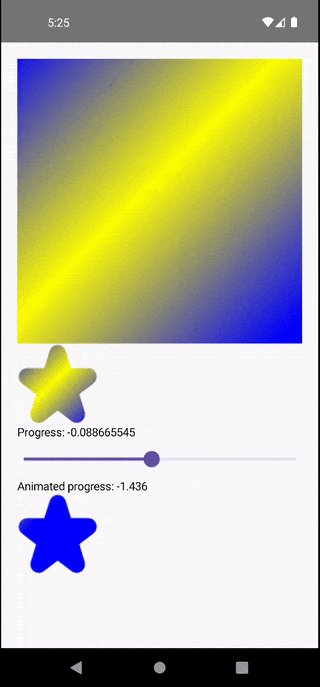
but it doesn't look good (GIF preview):
it changes color abruptly