How can I make the image and text alignment same as 3 other in SwiftUI LazyVGrid as I expected in image below?
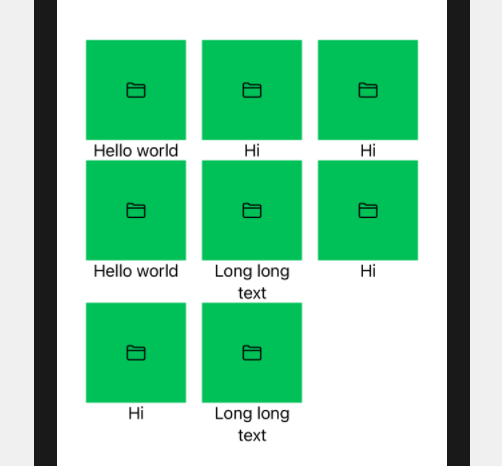
I think the problem is how to make the text start from top if the text is multiline. In Android I can use gravity="top|center" but in SwiftUI I use .multilineTextAlignment(.center) but the result not as I expected.
Here what I just try in my code:
LazyVGrid(columns: gridItemLayout, spacing: 0) {
ForEach((0...7), id: \.self) { i in
VStack {
RemoteImageView(url: vm.listService[i].image_uri)
.frame(width: 100, height: 100)
Text(vm.listService[i].name)
.font(.body)
.multilineTextAlignment(.center)
.frame(maxWidth: .infinity, alignment: .center)
}
}
}
.padding(.horizontal, 25.0)