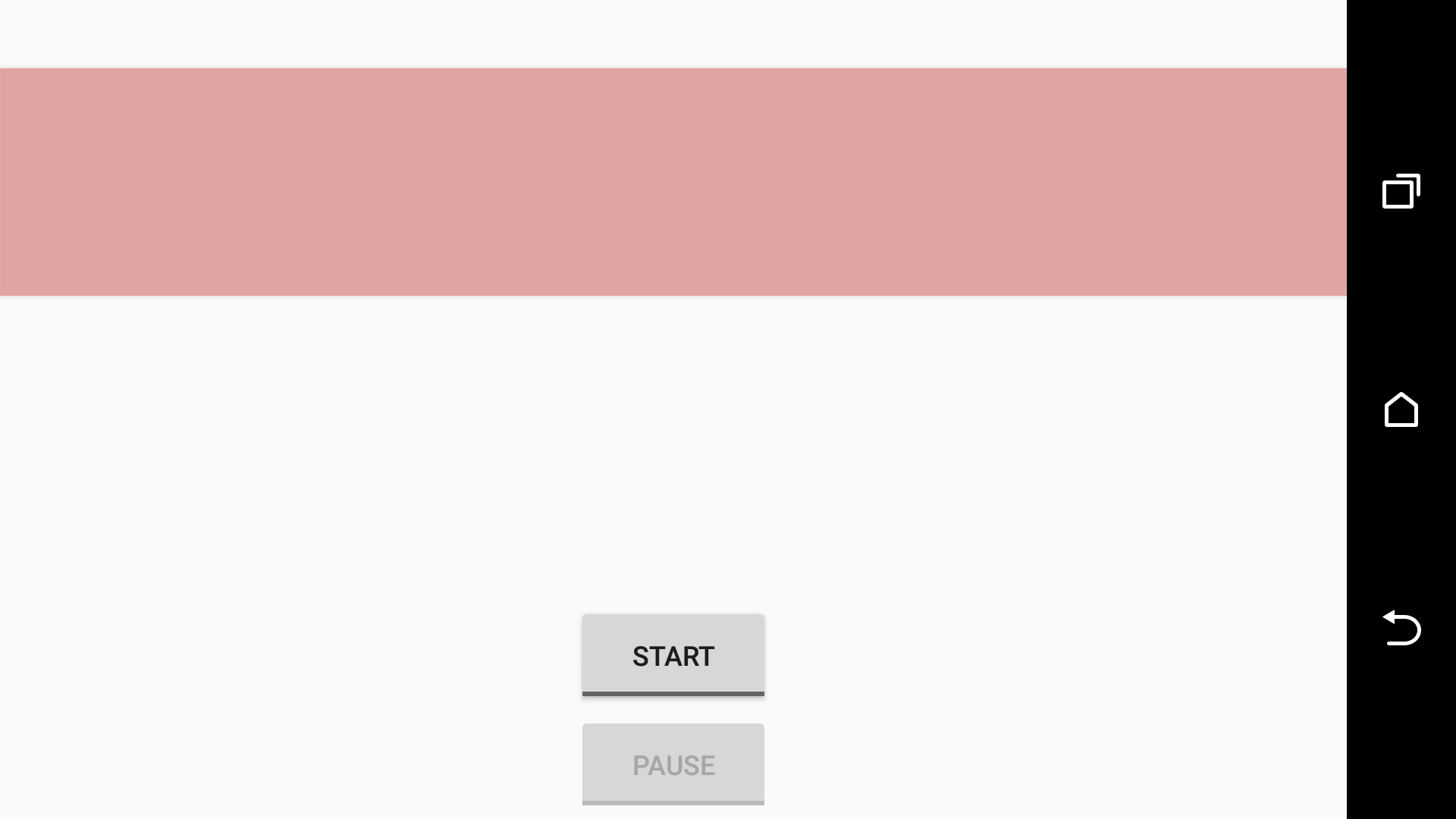
I want to create a activity with full screen. Nothing on above like Notification Bar and nothing below like Home-Button etc.I am able to get this, but also wanted to remove below home-button bar:
This is my code.
<style name="MyScreen" parent="@style/Theme.AppCompat.Light">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>