As i'm trying to run the app via capacitor using the command below.
ionic capacitor run android
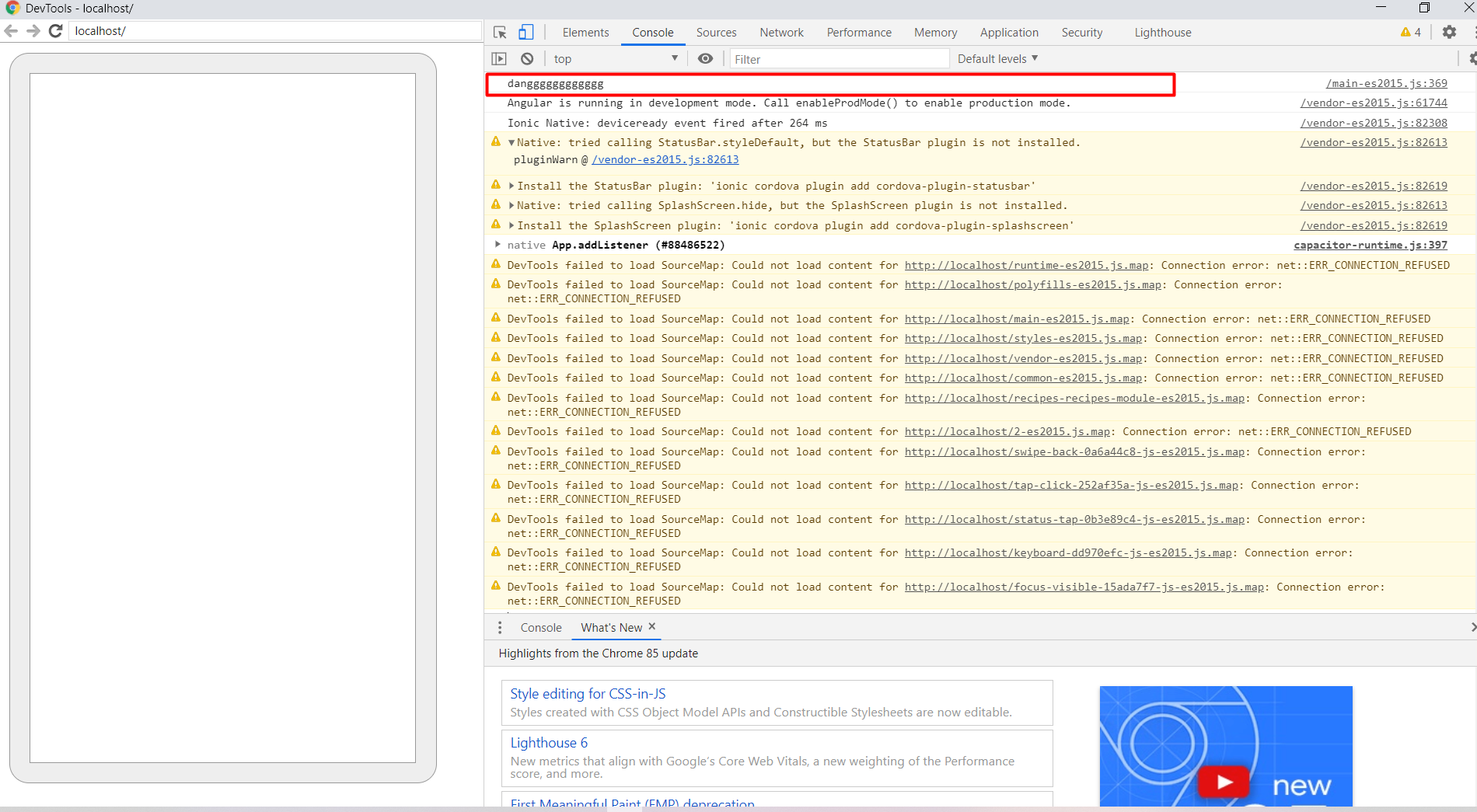
as it runs in the android studio 4.2 canary 11 successfully when i run my emulator on pixel or via mobile USB debug mode it gives me white screen after capacitor splash screen. If i use chrome chrome://inspect/#devices it shows my app running and as i see my console it also shows me console.log('dangggggggggggg'); which is inside the initializeApp() but i only see white screen. I have gone through many pages for help but still i can't figure out whats the issue of it as chrome debugger doesn't show error in it as well. Here is a screen shot below.

Here are the Url's which i followed.
Why white screen stuck after splash screen in Ionic 4?
https://forum.ionicframework.com/t/white-screen-when-using-capacitor/183825/3
https://github.com/ionic-team/capacitor/issues/960
As i'm using android canary not regular studio because of AMD processor.
