I am new to flutter and don't have much experience.
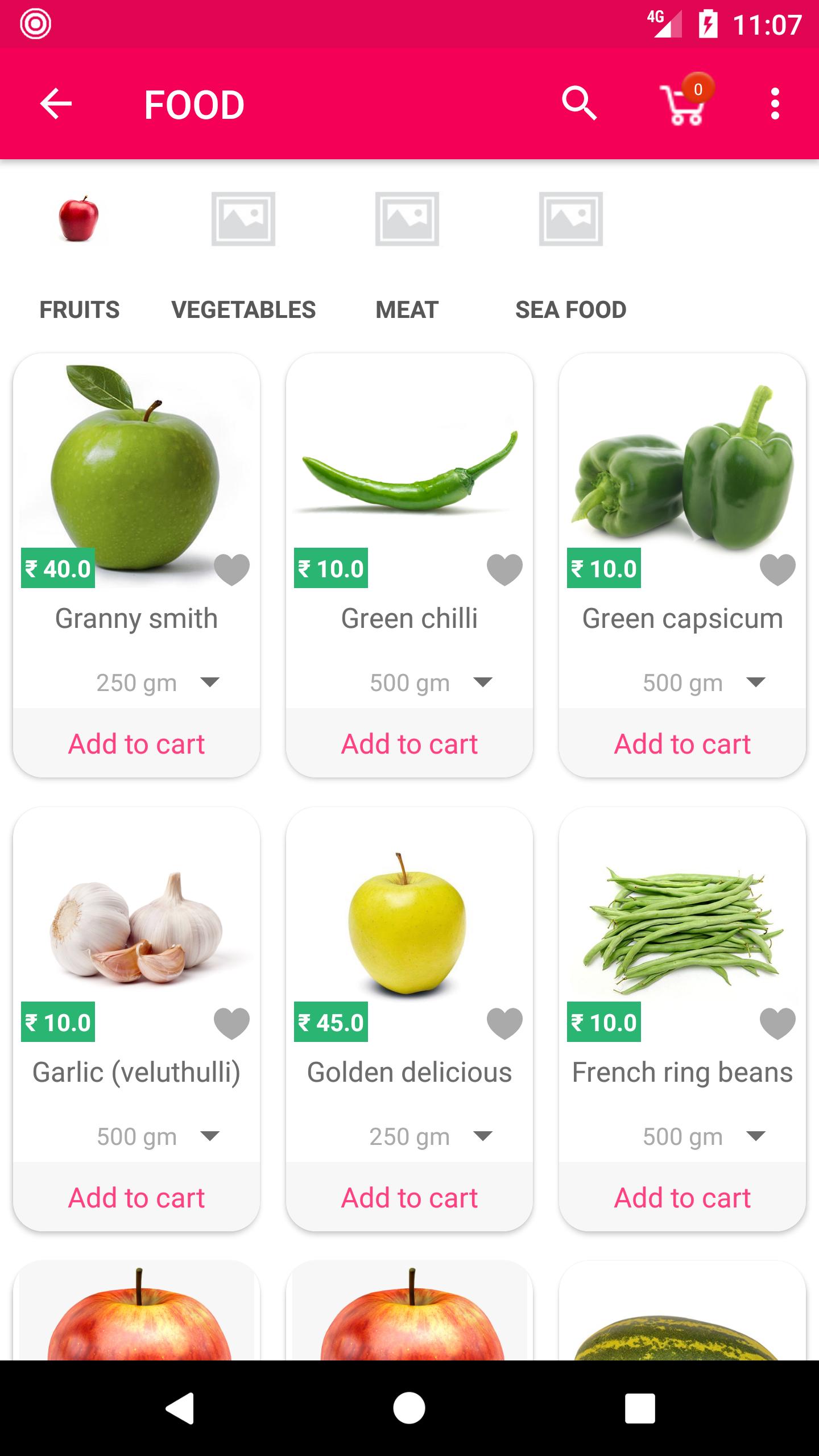
I am trying to develop an android app using flutter and this is my previous app design.
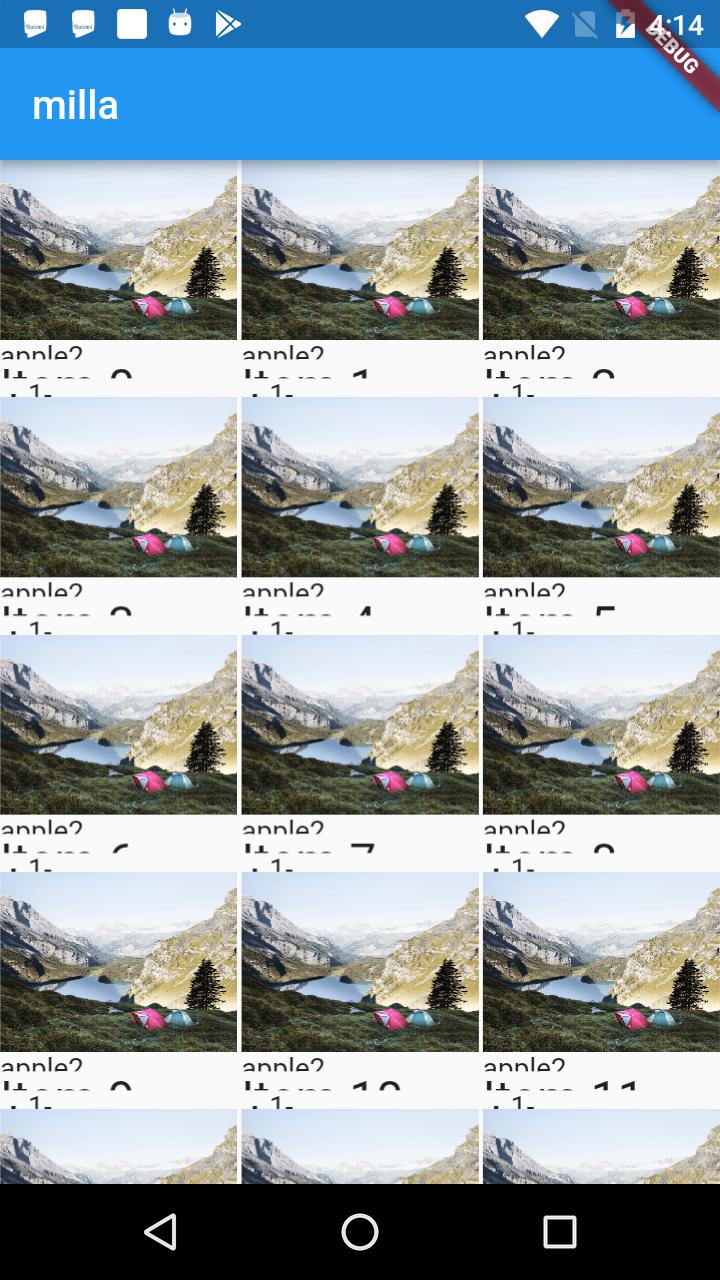
And I'm also able to successfully make grid view in flutter but the column height is the problem. Is their anyone who can help me with my flutter code.
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
hi(){
}
return new Scaffold(
appBar: new AppBar(
actions: <Widget>[],
title: new Text("milla"),
),
body: new Container(
child: new Center(
child: new GridView.count(
shrinkWrap: true,
scrollDirection: Axis.vertical,
childAspectRatio:1.0,
crossAxisCount: MediaQuery.of(context).size.width <= 400.0 ? 3 : MediaQuery.of(context).size.width >= 1000.0 ? 5 : 4,
// Create a grid with 2 columns. If you change the scrollDirection to
// horizontal, this would produce 2 rows.
crossAxisSpacing: 2.0,
// Generate 100 Widgets that display their index in the List
children: new List.generate(100, (index) {
return new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
verticalDirection: VerticalDirection.down,
children: <Widget>[
new Center(
child: new Image(
image: new NetworkImage('https://github.com/flutter/website/blob/master/_includes/code/layout/lakes/images/lake.jpg?raw=true')
)
),
new Expanded(child: new Text("apple2")), new Expanded(child: new Text(
'Item $index',
style: Theme.of(context).textTheme.headline,
)),new Expanded(child: new Center(child: new Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[new Text("+",style: new TextStyle(fontSize: 24.0),),new Text("1"),new Text("-")])))]
);
}),
),
),
)
);
}
}
How to set column height?
When i'm trying to add new view, it's showing this error
"Another exception was thrown: A RenderFlex overflowed by 21 pixels on the bottom."