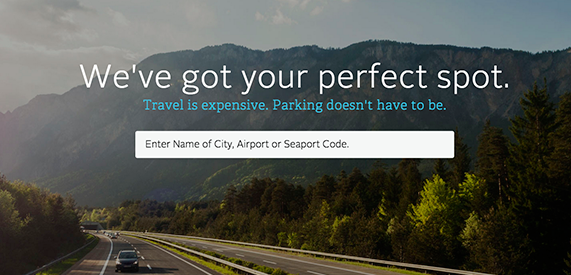
I'm working on adding a black font outline to white text using CSS. The goal is the image below. So far I've been able to come up with below. Is there any other best practice to closer match the thin outline shown in the image below? Thanks!
.introText {
font-family: 'Nunito', sans-serif;
-moz-text-fill-color: white;
-webkit-text-fill-color: white;
-moz-text-stroke-color: black;
-webkit-text-stroke-color: black;
-moz-text-stroke-width: 2px;
-webkit-text-stroke-width: 2px;
font-size: 50px;
margin-top: 20vh;
}
}<h1 class='introText text-center'>We've got your perfect spot.</h1>