Given your navigation graph, there is no way to associate fragmentA2 with your menu item fragmentA, so fragmentA is not selected when you return to fragmentA2. As per this issue:
NavigationUI has always used the current destination and what graph it is part of as the source of truth for what tab should be selected.
This can be seen by calling navigate() to go to your SecondFragment - even though you haven't used the bottom nav button, the selected tab was changed because the current destination has changed to R.id.frag_second.
So when you navigate() to R.id.frag_hint via your button in HomeFragment, NavigationUI receives a callback that the current destination has changed to R.id.frag_hint. It looks at that NavDestination and notes that there's no menu item that matches R.id.frag_hint. It then looks at the destination's parent graph - your R.id.sample <navigation> element. There's no menu item that matches that ID either, so NavigationUI can't associated that destination with any menu item and therefore simply does nothing. That is true on all versions of Navigation.
So what is different when you tap on a bottom navigation item? Well, nothing different from a NavigationUI perspective in fact: the exact same code runs and the current destination and what graph it is part of is the source of truth for what tab should be selected. In the Navigation 2.3.5, there was no state saved for each tab, so it only 'worked' because selecting a tab forced the ID of the current destination to match the destination of the menu item you just tapped.
So what you're seeing in your sample app is that there's no link between R.id.frag_hint and any menu item, which means NavigationUI does nothing. If you want to link R.id.frag_hint to your Home tab, then that's exactly what a nested navigation graph can be used for.
I.e., your navigation graph should instead look like:
<navigation
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/sample"
app:startDestination="@id/home">
<navigation
android:id="@+id/home"
app:startDestination="@id/frag_home">
<fragment
android:id="@+id/frag_home"
android:name="eu.rekisoft.android.navbug.HomeFragment"
tools:layout="@layout/fragment_home">
<action
android:id="@+id/cause_bug"
app:destination="@id/frag_hint"/>
</fragment>
<fragment
android:id="@+id/frag_hint"
android:name="eu.rekisoft.android.navbug.HintFragment"
android:label="Hint"
tools:layout="@layout/fragment_hint"/>
</navigation>
<fragment
android:id="@+id/frag_second"
android:name="eu.rekisoft.android.navbug.SecondFragment"
android:label="Second Fragment"
tools:layout="@layout/fragment_second"/>
</navigation>
And your menu XML should be updated to use android:id="@id/home" to match your navigation graph.
Now, when you select the Home bottom nav item, the current destination changes to R.id.frag_hint (as your state was restored due to Navigation 2.4's support for multiple back stacks) and NavigationUI looks at the ID - R.id.frag_hint still doesn't match any menu item, but now the parent graph's ID, R.id.home does match a menu item - your Home menu item, hence, it becomes selected.
The intention that your navigation graph and its structure drives the UI is a key part of how NavigationUI works and is working as intended (there was a bug on earlier versions of Navigation 2.4 that broke this driving principle, but that has since been fixed in beta02). All of NavigationUI is built on public APIs specifically so that if you want to use some different logic for which bottom nav item is selected that is independent from your navigation graph structure, you can absolutely do that.
You'll note from the source code that you can call the public onNavDestinationSelected with your MenuItem to get the exact same navigate() logic which retaining your own ability to return any value from the setOnItemSelectedListener (which is what controls whether the tab becomes selected). Similarly, your own OnDestinationChangedListener can choose to look at the hierarchy of a destination to choose whether to change the selected bottom nav item or not.
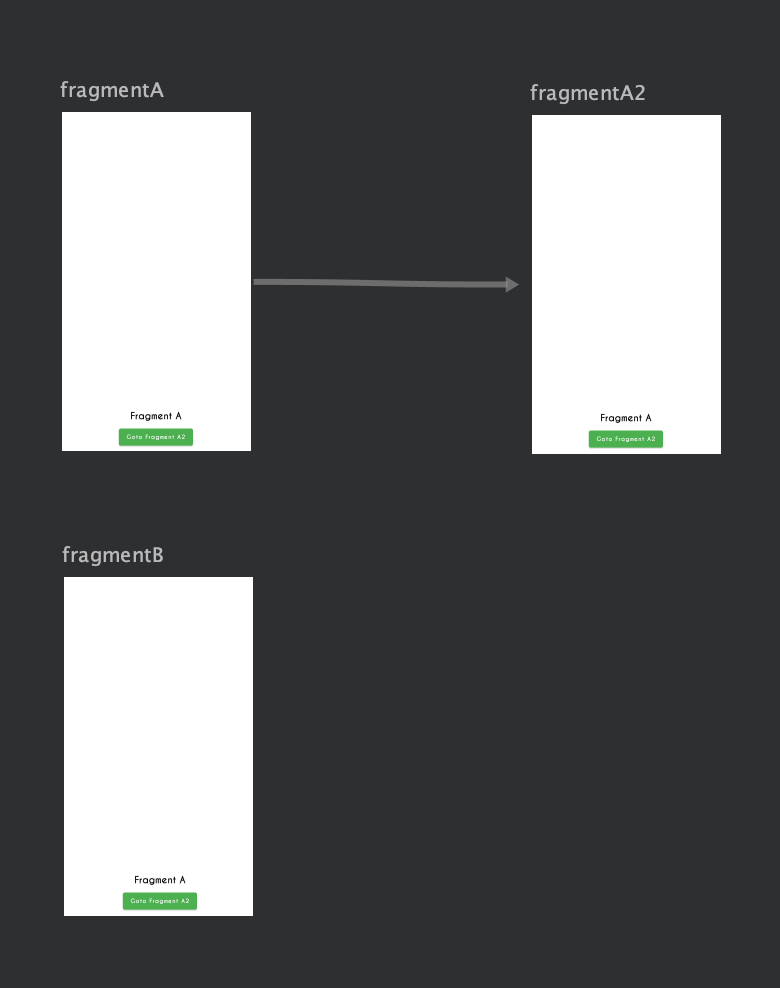
So your graphs should also be using nested graphs for each tab:
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/graph"
app:startDestination="@id/graphA">
<navigation
android:id="@+id/graphA"
app:startDestination="@id/fragmentA">
<fragment
android:id="@+id/fragmentA"
android:name="ui.test.FragmentA"
tools:layout="@layout/fragment_test"
android:label="FragmentA" >
<action
android:id="@+id/action_fragmentA_to_fragmentA2"
app:destination="@id/fragmentA2" />
</fragment>
<fragment
android:id="@+id/fragmentA2"
android:name="ui.test.FragmentA2"
tools:layout="@layout/fragment_test"
android:label="FragmentA2" />
</navigation>
<navigation
android:id="@+id/graphB"
app:startDestination="@id/fragmentB">
<fragment
android:id="@+id/fragmentB"
android:name="ui.test.FragmentB"
tools:layout="@layout/fragment_test"
android:label="FragmentB" />
</navigation>
</navigation>
Menu:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/graphA"
android:icon="@drawable/ic_home"
android:title="" />
<item
android:id="@+id/graphB"
android:icon="@drawable/ic_star"
android:title="" />
</menu>