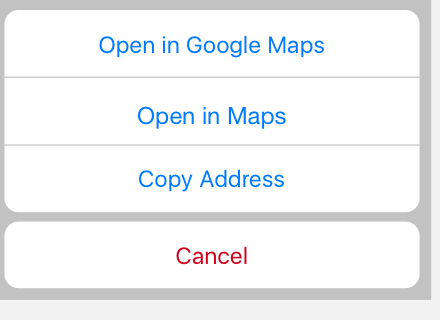
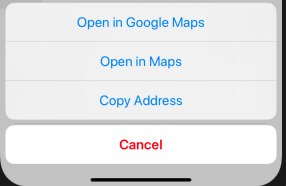
This is code of how to make the alert like you said:
let alert = UIAlertController(title: "Hello", message: "Hello World", preferredStyle: .actionSheet)
alert.addAction(UIAlertAction(title: "Open in Google Maps", style: . default, handler: nil))
alert.addAction(UIAlertAction(title: "Open in Google", style: . default, handler: nil))
alert.addAction(UIAlertAction(title: "Copy Address", style: . default, handler: nil))
alert.addAction(UIAlertAction(title: "Cancel", style: .destructive, handler: nil))
You have to use 2 kind of style.
In here, I used .destructive and .default, It will separate alert action into 2 part



tintColorvice versa changes other buttons color. Reported – Duchy