I want to build the following layout but it is not working.
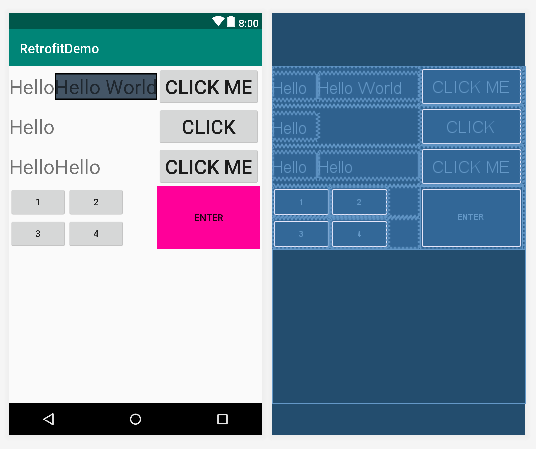
alt text http://toms-toy.de/rowspan.gif
<LinearLayout android:orientation="horizontal"...>
<ImageView ...></ImageView>
<TableLayout ...>
<TableRow..>
<ImageView ...></ImageView>
<ImageView ...></ImageView>
<ImageView ...></ImageView>
</TableRow>
<TableRow..>
<ImageView ...></ImageView>
<ImageView ...></ImageView>
<ImageView ...></ImageView>
</TableRow>
</TableLayout>
<ImageView ...></ImageView>
</LinearLayout>