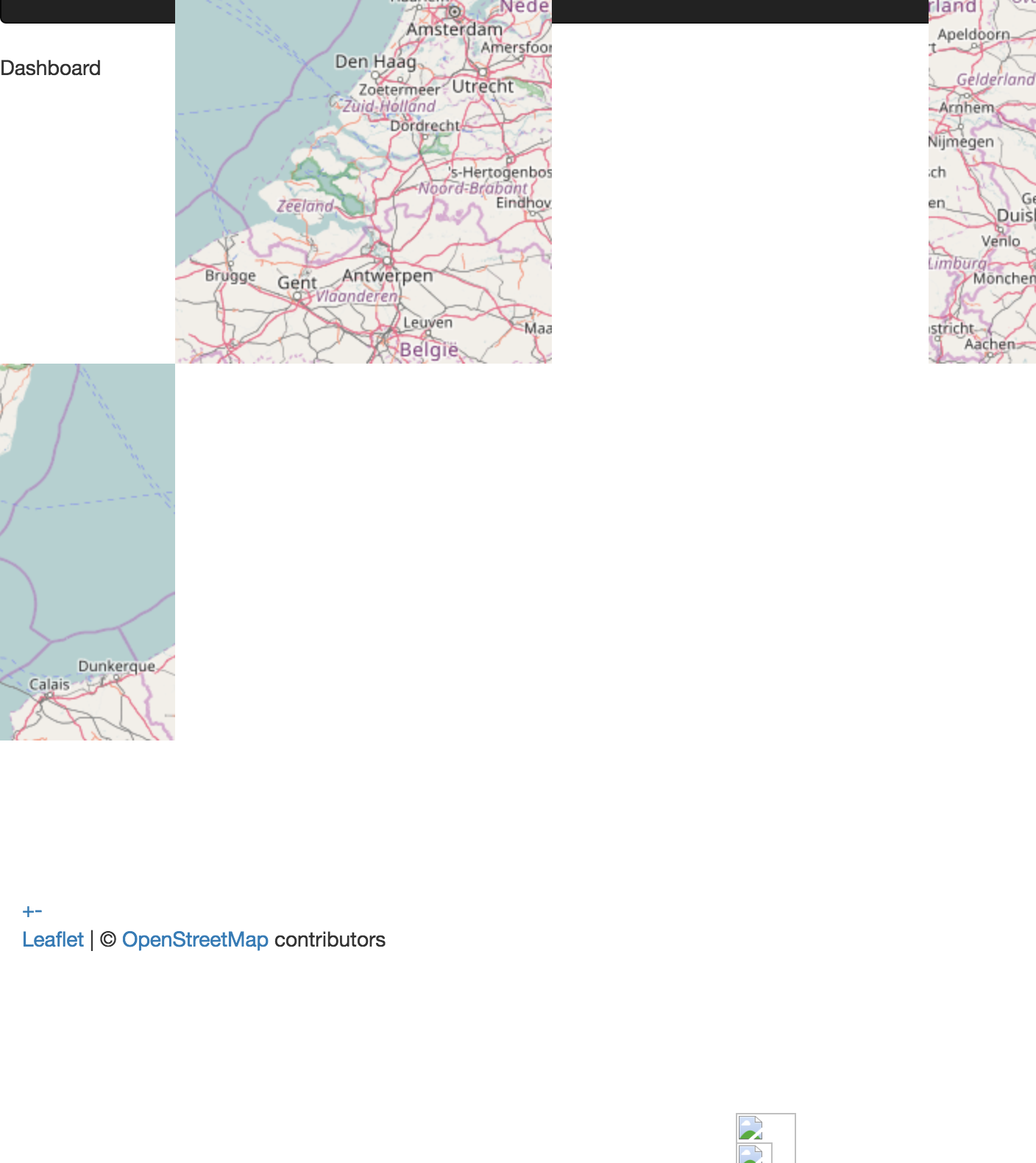
The react-leaflet map does not get rendered properly.
- The map is rendered outside of its parent's boundaries
- Some tiles of the map are missing
The problem occurs when using the map with standard react components.
My site also uses react-bootstrap. As I have read this may cause some potential problems to how react-leaflet gets rendered.
import React from 'react';
import ReactDOM from 'react-dom';
import { Map, Marker, Popup, TileLayer } from 'react-leaflet';
const position = [37.335556, -122.009167];
class MapView extends React.Component {
render() {
return (
<div
style={{
height:"100%"
}}>
<Map center={position} zoom={13}>
<TileLayer
url='http://{s}.tile.osm.org/{z}/{x}/{y}.png'
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
/>
<Marker position={position}>
<Popup>
<span>A pretty CSS3 popup.<br/>Easily customizable.</span>
</Popup>
</Marker>
</Map>
</div>
);
}
}
module.exports = MapView;