So Bootstrap 4 Beta is out... yay! However Tether was replaced with Popper.js for tooltip (and other features), but with that I see a new error thrown in the console to advise me of the change to Popper.js:
Bootstrap dropdown require Popper.js
Seems easy enough, I went and updated my webpack.config.js (the entire config can be seen here) and Bootstrap then started working (the only change I did was to replace Tether with Popper):
plugins: [
new ProvidePlugin({
'Promise': 'bluebird',
'$': 'jquery',
'jQuery': 'jquery',
'window.jQuery': 'jquery',
'window.$': 'jquery',
Popper: 'popper.js'
}),
I also did the import 'bootstrap' in my main.ts file.
However I now have another problem (which I did not have with Tether), a new error is thrown in the console:
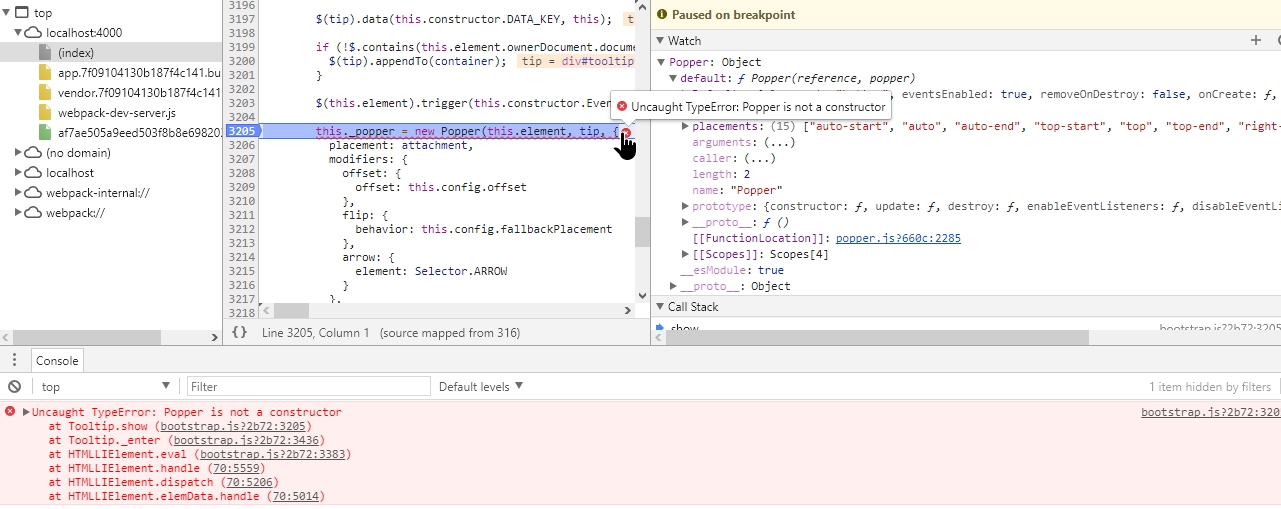
Uncaught TypeError: Popper is not a constructor
If I try to debug in Chrome, I do have Popper loaded as an Object (which is why Bootstrap stopped complaining) as you can see in the print screen below. 
Finally to include all my code. I use Bootstrap tooltip with a simple custom element built with Aurelia and TypeScript (which used to work with previous Bootstrap alpha 6 and Tether)
import {inject, customAttribute} from 'aurelia-framework';
import * as $ from 'jquery';
@customAttribute('bootstrap-tooltip')
@inject(Element)
export class BootstrapTooltip {
element: HTMLElement;
constructor(element: HTMLElement) {
this.element = element;
}
bind() {
$(this.element).tooltip();
}
unbind() {
$(this.element).tooltip('dispose');
}
}
Looks like I did not import Popper correctly, if so then what is the best way to achieve that with Webpack 3.x?
