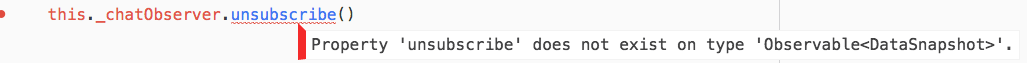
Typescript(tslint in atom editor) is giving me a typescript error, but i cannot figure out how to set the correct type.
chat component:
private _chatObserver: Observable<firebase.database.DataSnapshot>
otherMethod () {
this._chatObserver = this._chat.observe(alarmId)
this._chatObserver.subscribe(
(messageSnap: firebase.database.DataSnapshot) => {
this.messages.push(messageSnap.val())
},
error => {throw error})
}
ionViewDidLeave() {
this._chatObserver.unsubscribe()
}
_chat provider:
public observe (alarmId){
let messagesRef = this._ref.child(`alarms/${alarmId}/messages`)
const observable = Observable.create(observer => {
messagesRef.on('child_added',(messageSnap) => {
observer.next(messageSnap)
},
(error) => observer.error(error)
)
return () => {
messagesRef.off('value')
};
});
return observable
}


unsubscribeshould be called on aSubscription- not on anObservable. Your call tosubscribewill return aSubscription. – Leshalesher