My answer to this was much simpler... just create a button with a popover that calls this struct I created...
struct DatePopover: View {
@Binding var dateIn: Date
@Binding var isShowing: Bool
var body: some View {
VStack {
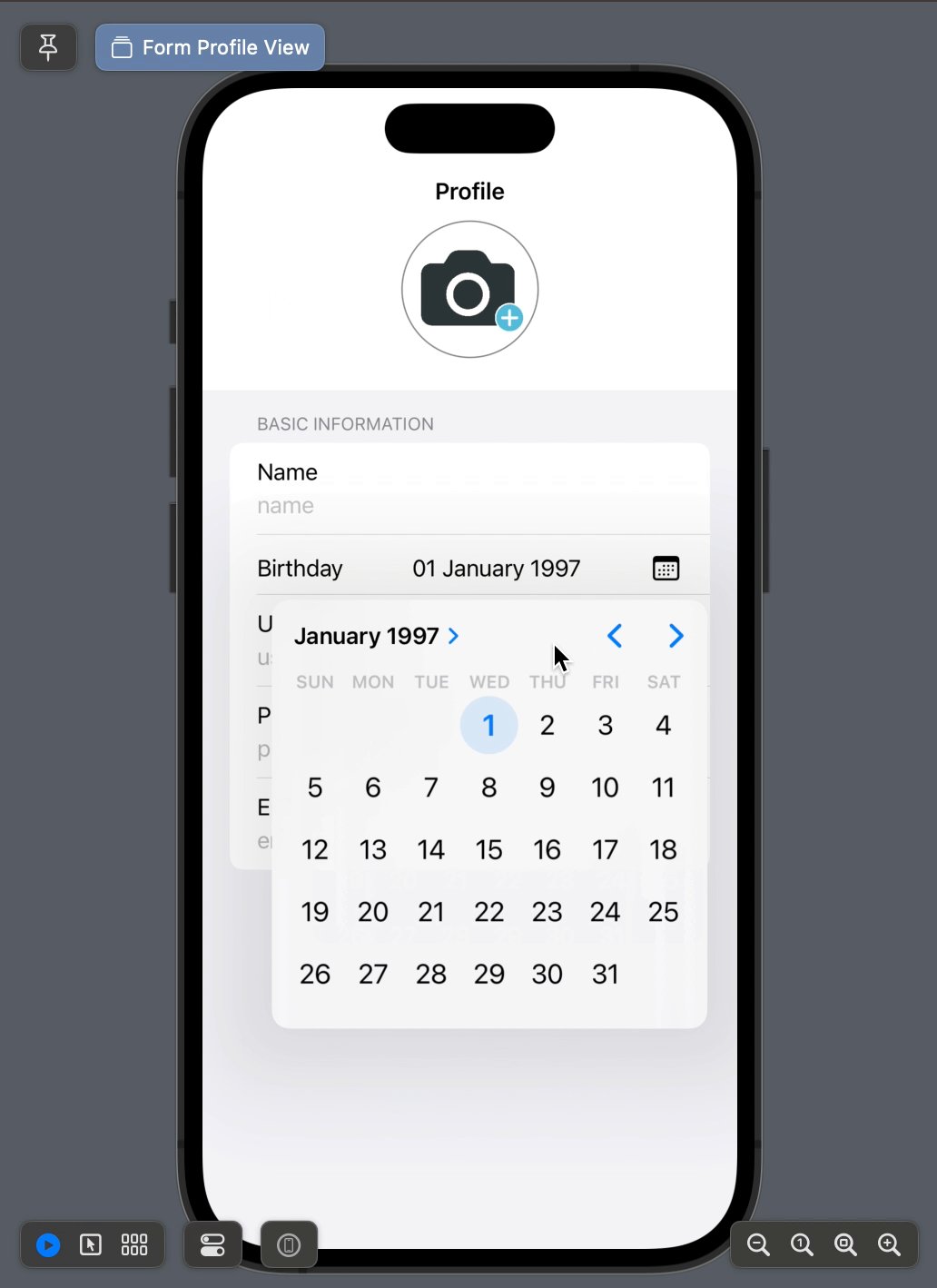
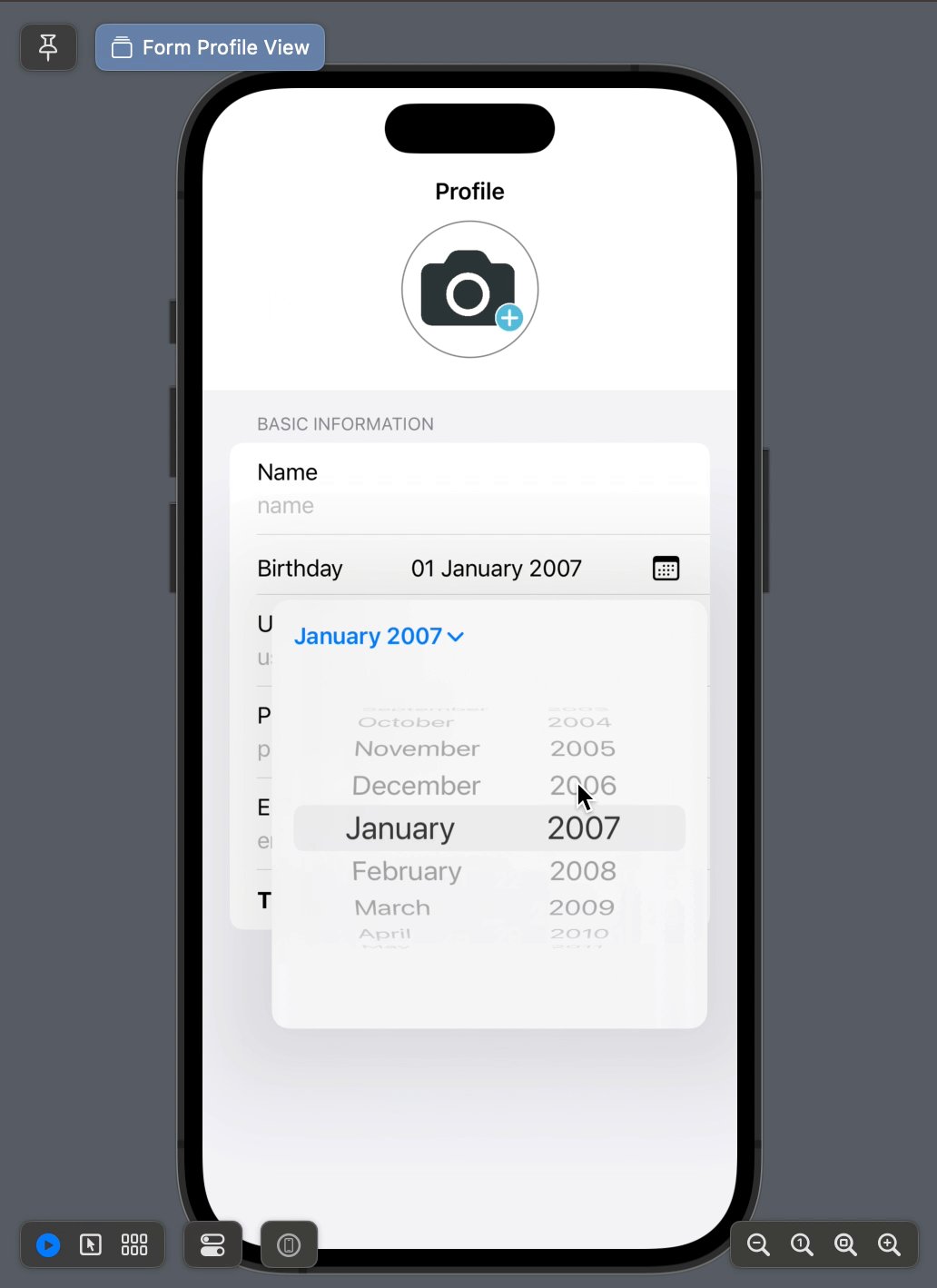
DatePicker("", selection: $dateIn, displayedComponents: [.date])
.datePickerStyle(.graphical)
.onChange(of: dateIn, perform: { value in
isShowing.toggle()
})
.padding(.all, 20)
}.frame(width: 400, height: 400, alignment: .center)
}
}
Not sure why, but it didn't format my code like I wanted...
( Original asnwer had button, onChange is better solution)
Sample of my Button that calls it... it has my vars in it and may not make complete sense to you, but it should give you the idea and use in the popover...
Button(item.dueDate == nil ? "" : dateValue(item.dueDate!)) {
if item.dueDate != nil { isUpdatingDate = true }
}
.onAppear { tmpDueDate = item.dueDate ?? .now }
.onChange(of: isUpdatingDate, perform: { value in
if !value {
item.dueDate = tmpDueDate
try? moc.save()
}
})
.popover(isPresented: $isUpdatingDate) {
DatePopover(dateIn: $tmpDueDate, isShowing: $isUpdatingDate)
}
FYI, dateValue() is a local func I created - it simply creates a string representation of the Date in my format


DatePickerprogrammatically. Same for the underlyingUIDatePicker: Open UIDatePicker programmatically in iOS 14 – Caughey