As Nibha Jain said, its right. Also you need to add a property "android:layoutAnimation" to the GridView xml as below.
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/grid"
android:layoutAnimation="@anim/layout_grid_right_to_left"
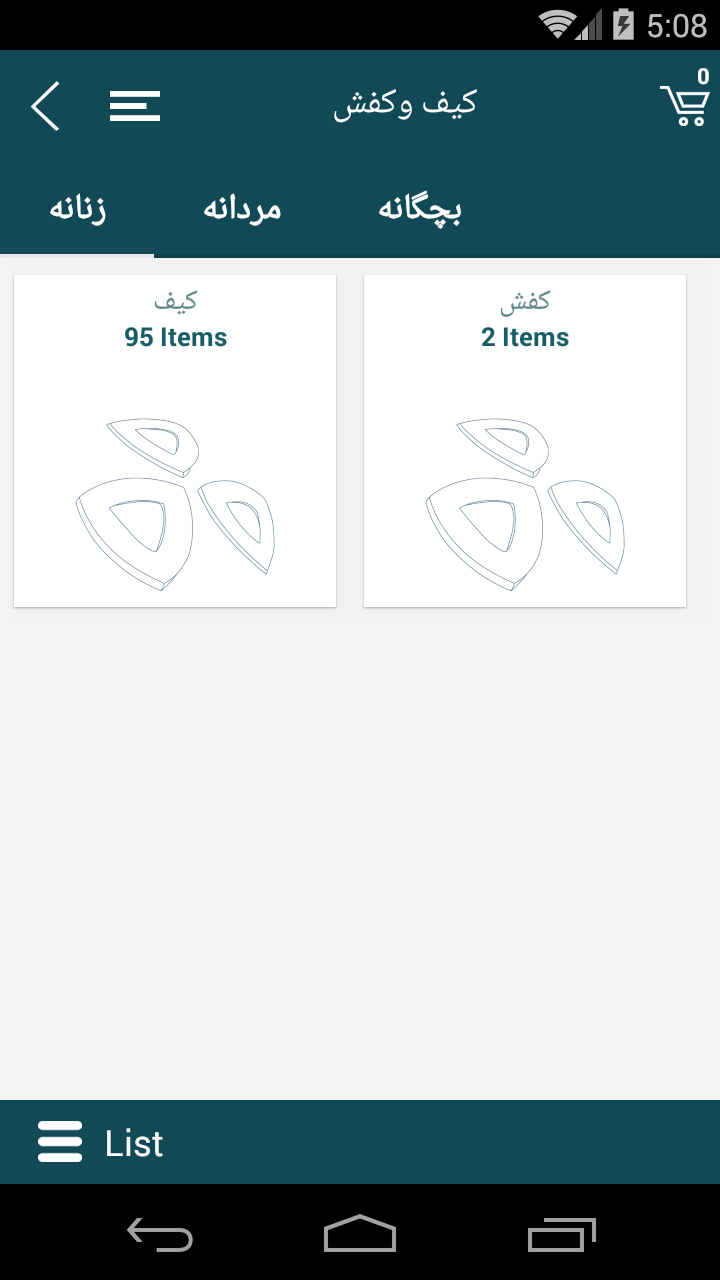
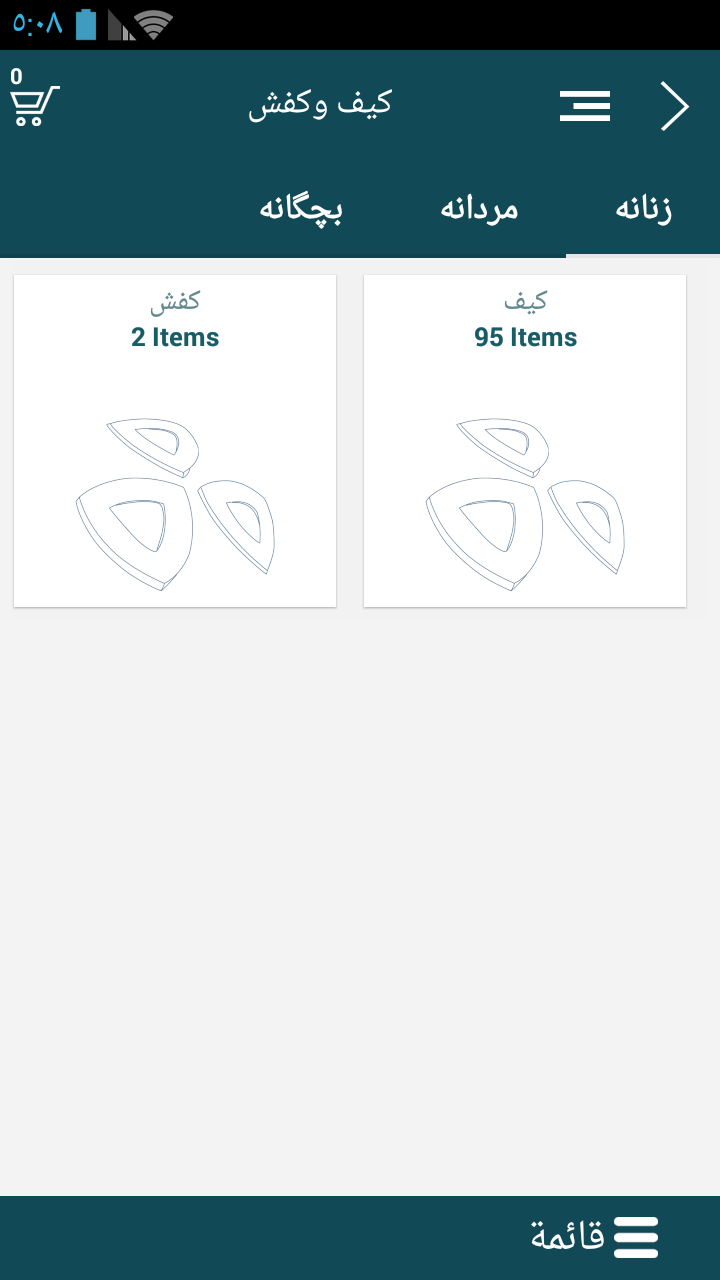
and also you need to define an animation file with "android:direction" attribute, which actually renders your items from right to left or any supported direction.
The layout_grid_right_to_left.xml file inside anim folder
<gridLayoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:columnDelay="0.5"
android:directionPriority="row"
android:direction="right_to_left"
android:animation="@anim/fade" />
the @anim/fade is as below
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="@android:integer/config_longAnimTime" />
Its just my preferences. Please add/remove attributes that suites your needs. Play with it.