In the official W3C webdriver documentation, it's clearly stated that the location strategies are:
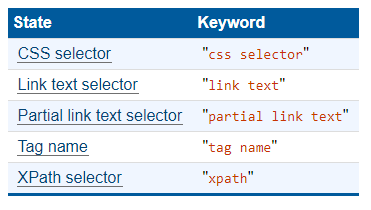
State Keyword
-----------------------------------------------
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
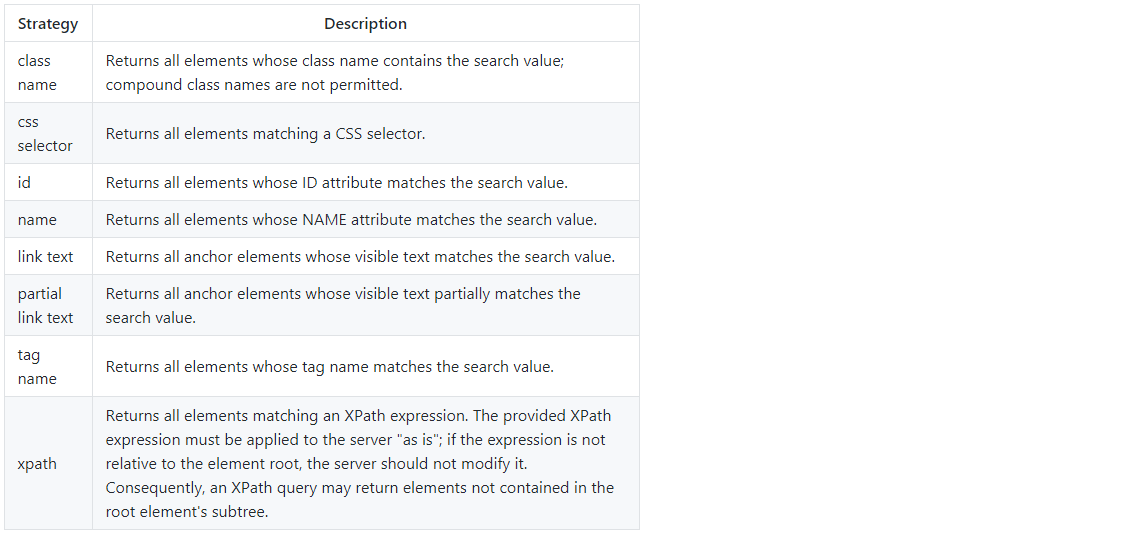
However, Selenium's wire protocol allowed:
class name
css selector
id
name
link text
partial link text
tag name
xpath
In theory, Selenium's documentation is obsolete and the "real" story is in the new specification document. However...
I ran some tests on the latest Chrome's own Webdriver, and I can confirm that name and class name both work; however, they are not in the specifications.
I remember reading on a Chromium issue that they would only ever implement the official Webdriver specifications.
Now: I know the generic answer, where "specifications are not always followed 100%", etc. However, I'd like to know:
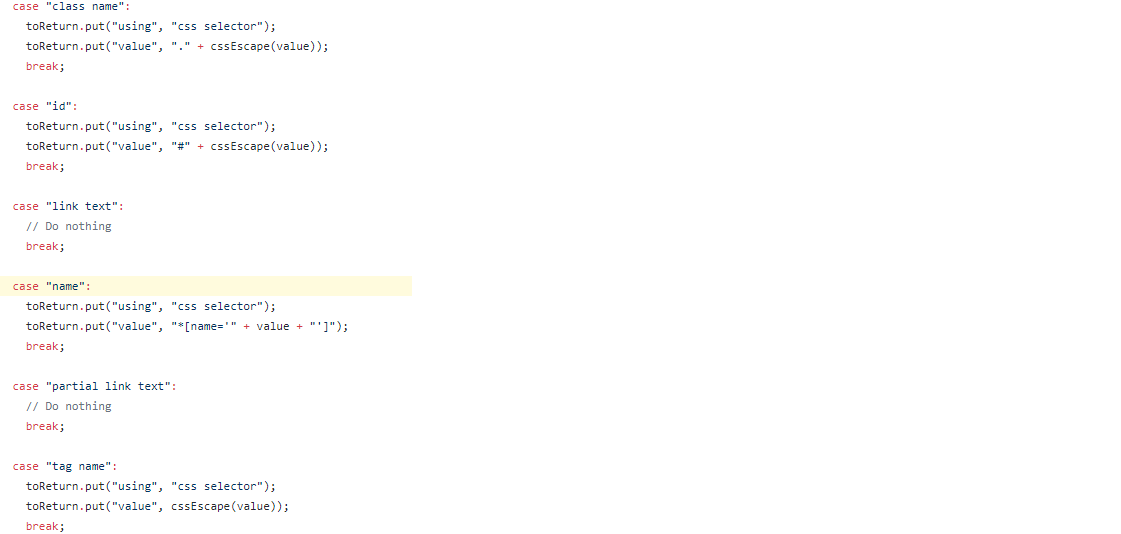
- Can you find the code in Chromium that implements this? (a link would be most welcome)
- Have there been discussions about these in the Chromium mailing list?
- Are the "unofficial" commands (which are documented in the "old" Selenium specifications file) likely to stay? Where is the evidence for it?