In CodeIgniter version 4.2 or above you have to follow 3 steps:
1st Step:
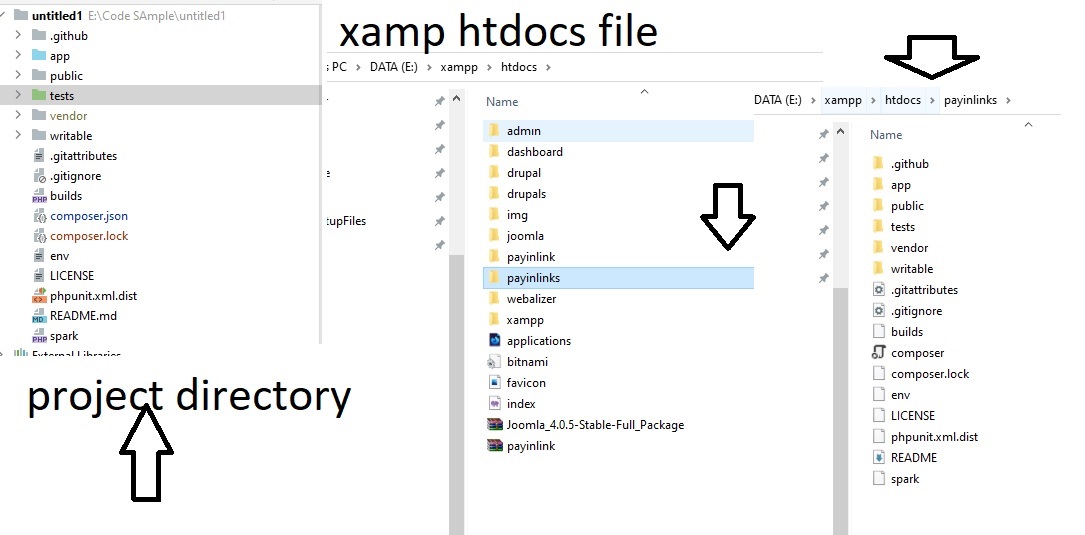
Go to this folder
App -> config -> app.php
Update base_url with your project folder name like we do in Codeigniter 3
Like this:
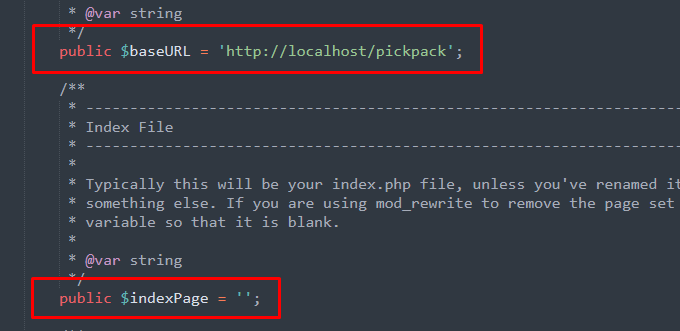
public $baseURL = 'http://localhost/your_project_name/';
In case if setup ci 4 using composer then you have this type of base_url which you need to change with the above defined base_url:
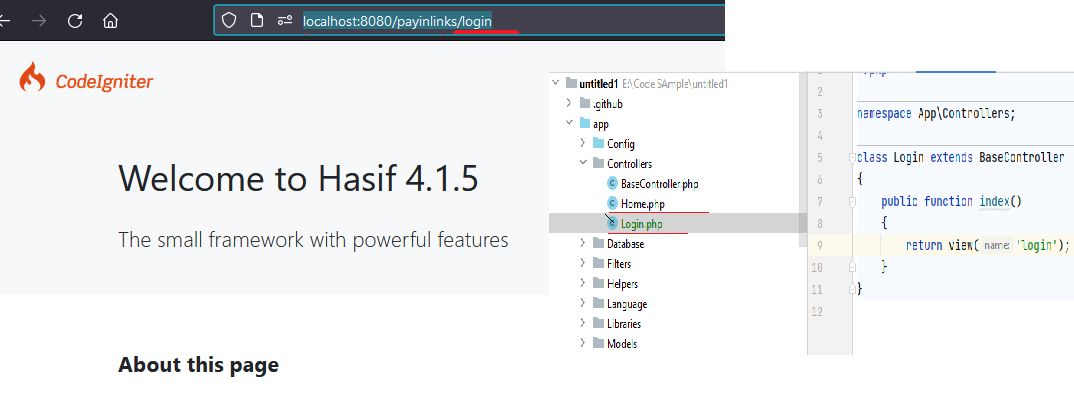
public $baseURL = 'http://localhost:8080';
2nd Step:
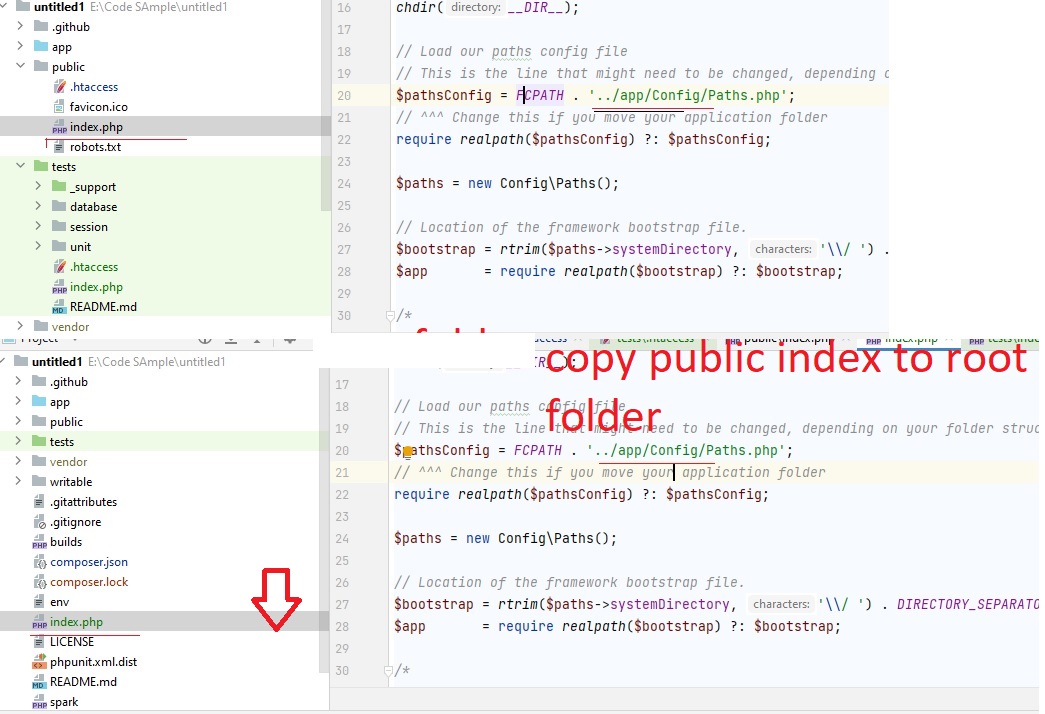
Go to public folder and copy index.php and .htaccess files (remember copy them not cut them form here)
Then paste them on root directory
Note: Same as we remove index.php in Codeigniter 3 by creating .htaccess file on the root folder and paste related code on `.htaccess' file.
3rd Step:
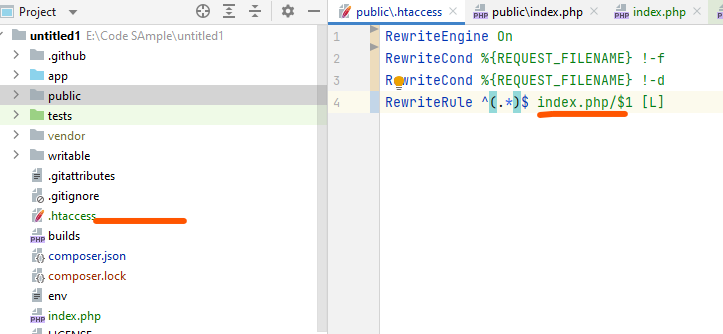
Replace root folders .htaccess file code with this:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]
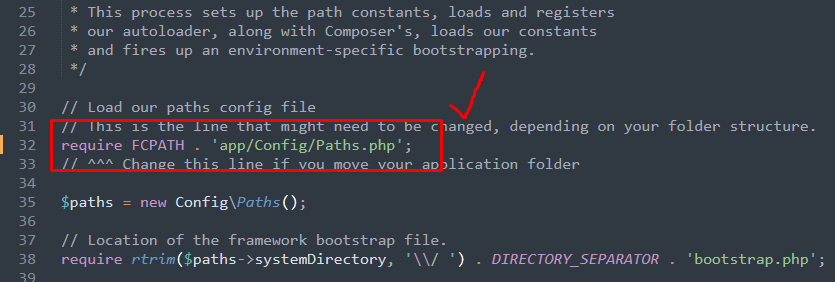
Then open root folders index.php file and check line 20 or this line:
require FCPATH . '../app/Config/Paths.php';
and remove ../ from it like this:
require FCPATH . 'app/Config/Paths.php';
In case you created css js folder in public folder and connected them using base_url on views/header.php views/footer.php or views/index.php then might be it occurs problems and don't get these files because of related problems:
When we use bootstrap cdn it gives this syntax which we made local like this but because of id="bootstrap-style" this it occurs problem so remove this form this line:
<link href="<?php echo base_url();?>/public/assets/css/bootstrap.min.css" id="bootstrap-style" />
Also form other css linked file remove this type="text/css" or any id="" it occures problem.
The right way to add css link is to define rel="stylesheet" on link like this:
<link rel="stylesheet" href="<?php echo base_url();?>/public/assets/css/bootstrap.min.css" />
In my case I got bootstrap and css related problems.