I'm maintaining a Web Application created using GWT, and which historically was developed to work only in Google Chrome.
There are several "reports" that can be extracted from the system. The way this is implemented is as follows: first, the html for the report is created and displayed in a section of the screen (this works correctly). After that, there is a button which allows to print the report. This action generates the html with the information (in a html table) the same way it would to create the on-screen report, and uses it to create a html file that is then sent to print.
This is where the monster shows its face! (tum-dum-dummmm - dramatic music).
Since Google Chrome updated to verssion 59.0.3071.86, when printing, the table/cells lose their borders, and background colors.
I thought maybe it had comething to do with the generated html, but in fact if I force the html upon printing to be
<!DOCTYPE html>
<html>
<head>
<style>table, th, td {border: 1px solid black !important;}</style>
<title>title</title>
</head>
<body>
<h2>Add a border to a table:</h2>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
the table still does not get printed correctly (and this is seen also in the Chrome's print preview (yes, even with the option to print background images selected)). The same thing happens if I style the table upon the table's tag itself. Something like:
<table style="border: 1px solid black !important;">
I'm out of ideas, so I'm asking if anybody got into a similar issue, or has any idea about what can I try.
Thanks in advance.
And edit to say that this is not the same problem as the one in the "possible duplicates". I had the "background colors" problem in the past, and I've fixed it. In this case (and as the code-snippet shows) it seems some styles are not interpreted, like for instance the table border. And everything was working prior to chrome 59.0.3071.86, so it seems to be a new issue, not a "solved somewhere in a 5 years' span" one.
And yet another edit to explain a little further:
somewhere in my webapp, there's a little button that reads "print report". This generates an html file which is then sent to print. I replaced the generated html with a rather simplistic one that ilustrates my problem. So, everytime I press "Print Report", I "force" this to be the generated html:
<!DOCTYPE html>
<html>
<head>
<style>table, th, td {border: 1px solid black !important;} body { -webkit-print-color-adjust: exact; } </style>
<title>title</title>
</head>
<body>
<h2>Add a border to a table:</h2>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td bgcolor="#FF0000">Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
Notice how I use the
body { -webkit-print-color-adjust: exact; }
Also, I tried some variations like styling the table as:
<table style="border: 1px solid black !important;">
Or the body as
<body style="-webkit-print-color-adjust: exact;">
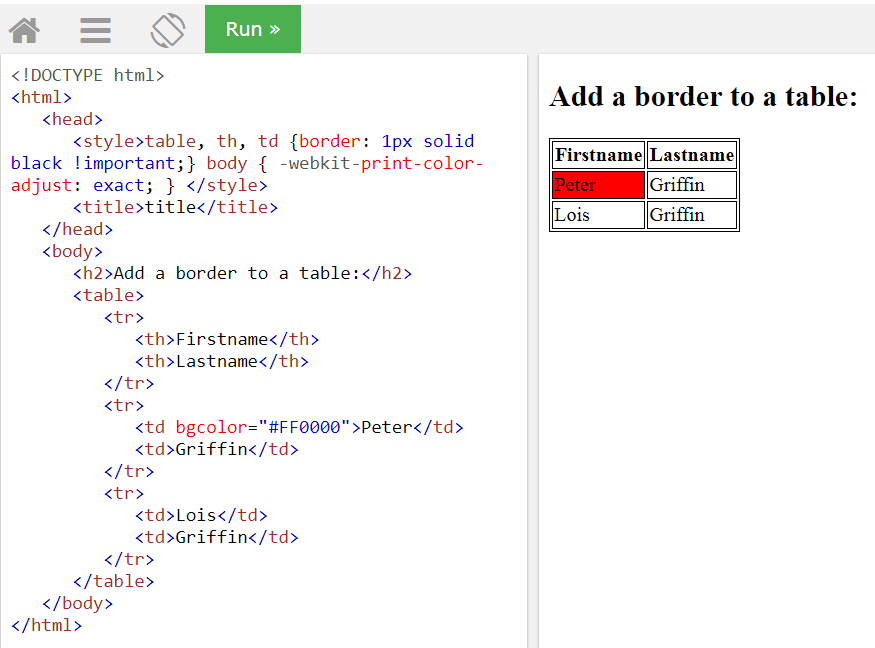
I'll just add an image from an "html testbed" to show how my omnipresent html should display:
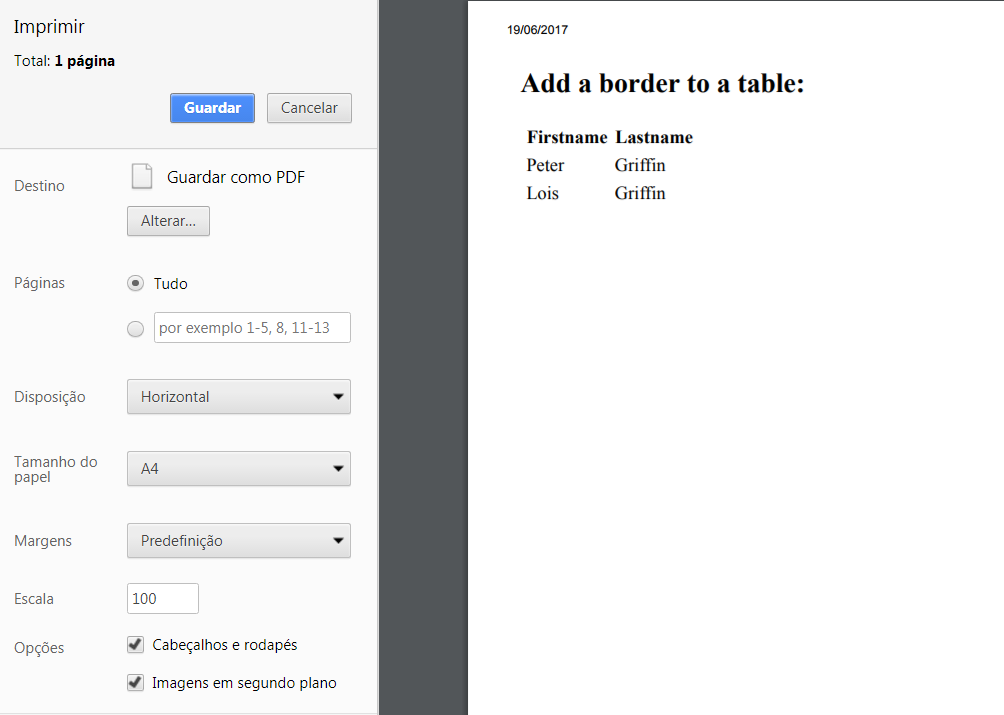
However, when the print preview "pops", this is what I get:
So, neither does the backgound color displays (as I believe happens to other SO users, but with their solution not working here) nor the table borders.
Other edit: I tried defining "print-specific css rules", as follows:
<!DOCTYPE html>
<html>
<head>
<style>
@media print {
body { -webkit-print-color-adjust: exact; }
table, th, td {border: 1px solid black !important;}
}
</style>
<title>title</title>
</head>
<body>
<h2>Add a border to a table:</h2>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td bgcolor=\"#FF0000\">Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
but I get the same results as before. Also (and maybe this is relevant... and maybe it isn't) if I define, for instance, a table width, THAT styling is correctly displayed upon printing, whilst the table borders are still hidden/not present/magically removed (chose one).
FINAL EDIT - workaround: I was not able to solve the problem per se, and I really REALLY do not understand why it happens. What I was able to do was get a workaround working, and I'm posting it here not as an answer, but still hoping it could help somebody.
The way I did it was: when I pressed the print button, I open a new window having only the html that I want to print (exactly as I want it printed), and using javascript, I make it print after the page is loaded. Doing it this way, it works, and it prints with the correct formatting.
Some might say it is luck, others "black magic". I say "Done! Next!" (Although I'm not happy with the fact I don't understand the problem in the first place.)



body { -webkit-print-color-adjust: exact; }. Post an image of what chrome shows you in the print menu if I'm wrong about that. – Diazotize@media print) – Diazotize