I have a ripple working with a custom color. However, the color is never fully opaque. According to the answers from What should be the color of the Ripple, colorPrimary or colorAccent? (Material Design) it always has an alpha of 40%. Looking at the answers I've tried to use the following v21 specific drawable xml to force an opaque red background once selected:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000">
<item android:id="@android:id/mask">
<color android:color="#ffffffff" />
</item>
</ripple>
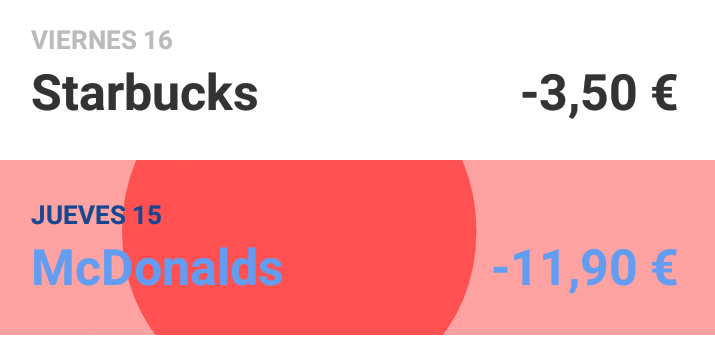
However, I always get an alpha red, not an opaque red as I want. Is it possible to get an opaque ripple? Here is a screenshot of the ripple, where the red is never fully opaque.
You can find a simple example of the ripple effect at https://github.com/gradha/Stackoverflow33217896 using an XML ripple and another one generated by code. The latter suggests it is not possible to implement an opaque ripple without rewriting the code.


RippleDrawable,halfAlphais computed and applied to thePaintobject. And that is not configurable, meaning noif-elsestatement to change that with styles or programatically. – Pelt