As of 3, September 2014, it seems that WebSocket debugging in FireBug is in the hose : https://getfirebug.com/wiki/index.php/Firebug_2.0_Roadmap#Feature_Overview. But no release date is mentioned.
Update 2019-09-19
See this interesting Mozilla Hacks article.
Update 2017-11-24
The plugin system in Firefox changed. Websocket Monitor is at the moment of writing unavailable :(
Update 2016-04-06
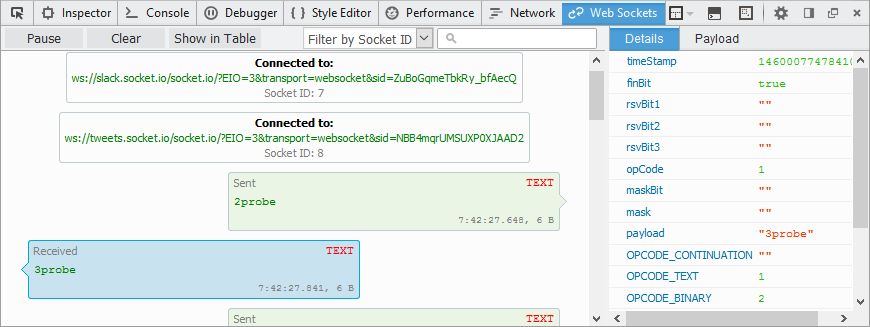
WebSocket debugging in Firefox is finally possible using the Websocket Monitor addon for the Firefox Dev Tools! It is developed by the Firebug development team and its sources can be found here.
Update 2015-10-28
Jeff Griffiths, Product Manager for Firefox Developer Tools:
platform support is in nightly today & a prototype add-on is being worked on here: https://github.com/firebug/websocket-monitor
https://twitter.com/canuckistani/status/659399140590284800
Relevant feature request on the Firefox Bugzilla: https://bugzilla.mozilla.org/show_bug.cgi?id=1203802
Update as of 2015-04-08
Fiddler 4.5 can now inspect WebSocket traffic natively.
Update 2014-09-11
Regarding this comment on the Firebug issue tracker :
It's currently off the radar as the Firebug team is working on
integrating Firebug with the DevTools at the moment. This means it
will be able to reuse the features provided by the built-in DevTools.
You may therefore follow https://bugzil.la/885508.