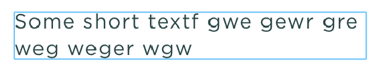
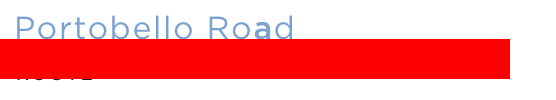
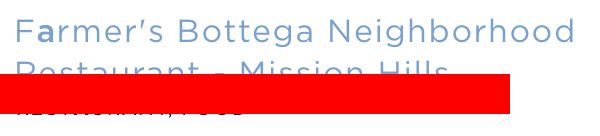
Since you said you were using a custom font, my best guess based on prior experience is that the root cause of that issue that you seeing lies somewhere inside of the custom font itself. Whenever I am given a custom font by a client, 90% of the time, something is "wrong" with the actual font metrics (as interpreted by Apple's internal font rendering subsystem, even though it might render correctly somewhere else).
The good news is that this is fixable, but it requires rebuilding the font with new metrics, which is usually a trial/error affair. You might also need to check to see if the license you have for the font will allow such a thing (if it even matters).
That being said, these are some resources to questions that I keep around for this exact scenario whenever I start a new project:
Here's a similar question to yours with the assumption that this is a custom font issue: "Custom UIFont baseline shifted". This question deals with this issue in a UIButton "UIButton custom font vertical alignment", but both of these questions end up at the answer to this question "Custom installed font not displayed correctly in UILabel".
I have a personal testbed app for custom fonts now that I use whenever I am first given a custom font. This allows me to test the font in isolation for each rebuild iteration to make sure it's perfectly rendering. Make sure to test your changes in various font sizes and even in additional languages (yes, lots of permutations). I have had issues specifically with Thai and Chinese when using custom fonts as their ascenders extend very close to the edge of the bounding box for a UILabel. The testbed that I've created for myself includes the font rendered in basic UILabels in various sizes and various languages in various sizes (since like I said, I've had a bad experience in the past with custom fonts in certain languages that rendered fine in Roman characters).
If someone has a better solution to this, I'd love to hear it as I run into this issue with custom fonts almost every time. This is my workflow for nipping the issue in the bud before we start compensating for the font's rendering issues during layout or using individual attributed string adjustments. I'm not font expert, I'm just a guy who likes fonts to render like the built-in fonts (especially when using auto layout).