Common Questions/Confusions for React Developers
Create-React-App & Vite Included
What is React Testing Library?
Provides virtual DOMs for tests - Any time we are running tests without a browser, we need to have a virtual DOM so we can do things like click elements and we can see if virtual DOM behaves like it should do (like changing colour of a div on a button click and so on).
How Jest is related to React Testing Library?
- Jest is a Javascript testing library(not only for React, but for any JS related framework or library).Jest is a test runner and is responsible for
- Finding Tests
- Running the tests
- Determining whether the tests pass or fail
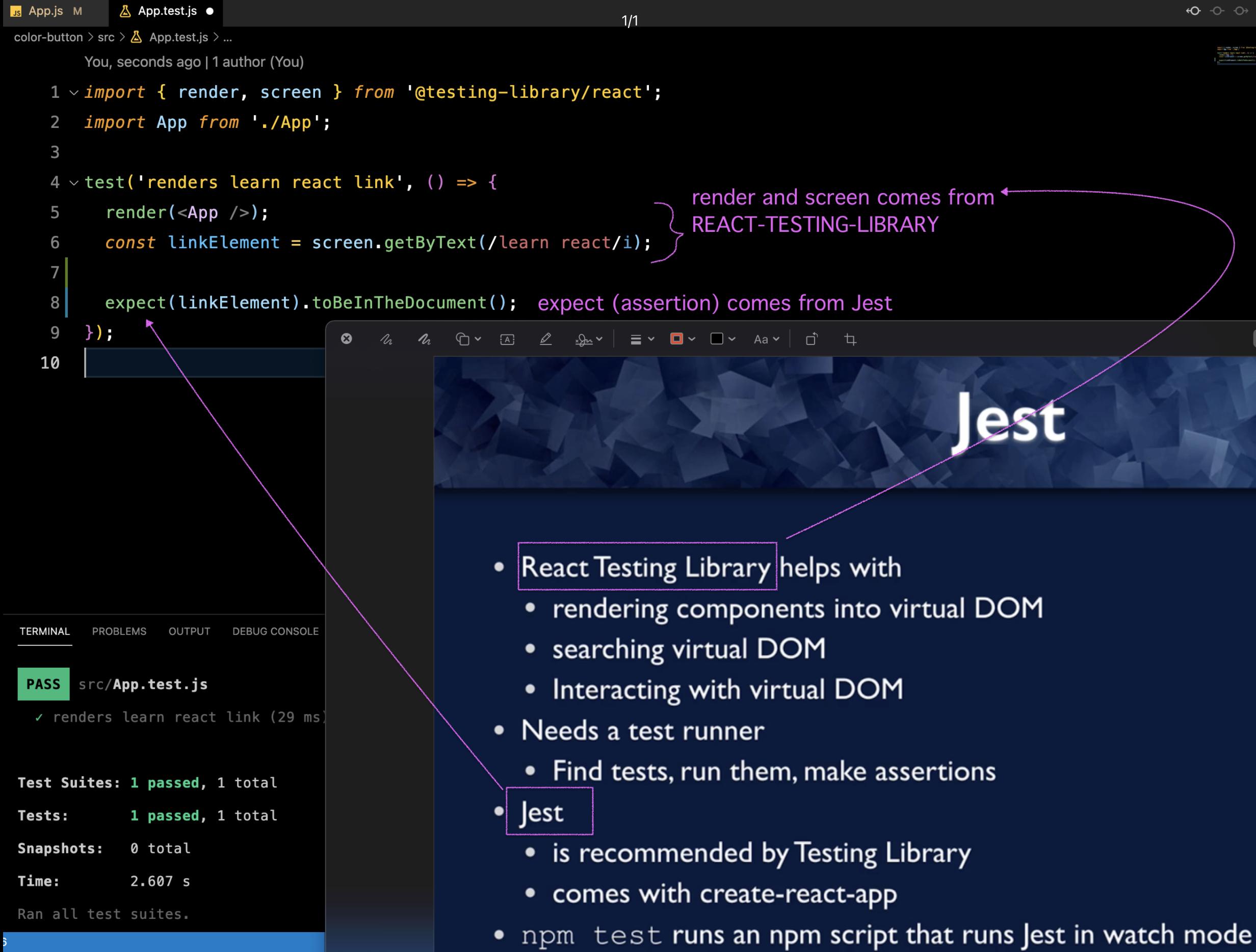
- Both React Testing Library and Jest work together (look at the below image to understand this point
![Relationship between React-Testing-Library and Jest]()
What is Enzyme and Mocha?
Enzyme (developed by Airbnb) is an alternative to React-Testing-Library (but not Jest).
Remember from the above screenshot that React-Testing-Library was used to provide virtual DOM. Similar thing in some variations will be done by Enzyme. Enzyme, like RTL is also not a Test Runner, so it might need a runner like Jest.
Mocha is an alternative to Jest
Below combinations are possible
- React Testing Library + Jest
(React's recommended combination, inbuilt into Create-React-App)
- Enzyme + Jest
- React Testing Library + Mocha
- Enzyme + Mocha
What are the different type of Tests?
What is Mocking or Stubbing?
Let me explain this with a scenario. Let's say you have made a website for checking the climate of different cities. This app goes and gets the data (using fetch or axios library) from an external source called Weather-API. You can search for any city and it gives you proper climatic conditions.
Now we need to test this app. Let's say we are writing a unit test to test the function that has this functionality where, when a city is passed as a param it makes a call to an external API (Weather-API in this case), fetches the data and then you can write an expect statement to test if the expected value is equal to the fetched value.
If you take a closer look here, we are actually calling Weather-API in our test as well every time we run the unit test. The disadvantages of this approach are:
- We are testing the external API in our app (which is not required)
- If we do this, we are wasting our API calls (which are billed in most cases)
- We don't need to test external API as Weather-API developers might have already tested it and we need to worry about testing only our app and not the external service
So what's the solution here? The solution is to mimic the response from the external API and use it in our test as the actual value and we can test this against the expected value. This is called Mocking. The reason we are doing this is we already know what the external service gives us back and we don't have to call that API anymore but simply hardcode the values as the actual values.
Reference: Testing React with Jest and React Testing - Bonnie Schulkin
Resources:
To understand the testing and mocking those tests, these are some good free youtube videos
To understand in more depth, these are some paid udemy courses